Aura, Javascript, Visualforce completion, Admin panel in Bloom R4
Hot summer with great new possibilities!
The updated version of The Welkin Suite Bloom is here to make your working process even easier and give you some more free minutes to enjoy this summer ![]()
In the current blog post, we will describe the newly implemented functionalities in the IDE for both Salesforce Developers and Admins so check this out and don't miss - there is something useful for you for sure!
From now on The Welkin Suite IDE becomes even more comfortable for Salesforce developers and admins. You can start out from selecting your preferable default UI for TWS and then you can continue either getting all data about your sObject from the Admin panel, or working on your code with our code completion improvements like Javascript code completion, and markup completion in Lightning and Visualforce.

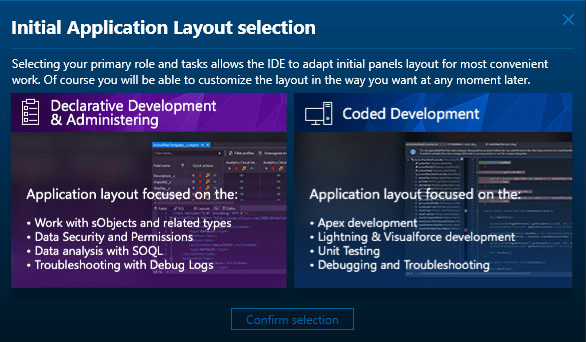
Select the most convenient layout for your working process
Since we are intensively working on extending the abilities of The Welkin Suite IDE, it is now quickly becoming the go to IDE for both Salesforce developers and for admins.
We understand that these two roles require different approaches in creating a project, and using different functionalities.
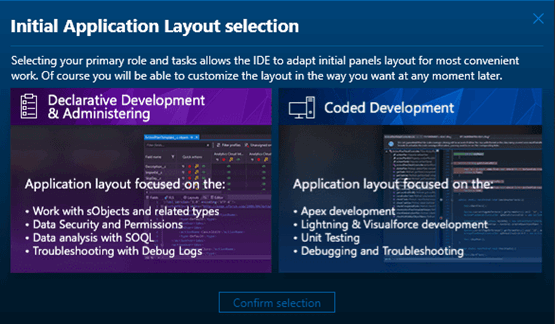
This is why, when you start your work with The Welkin Suite Bloom R4 (this can be a new installation, or this version after our TWS update), you will have an ability to select your preferred application layout for your further work in the IDE. This will affect the panels that are visible by default in your TWS UI, and the set of the selected metadata types during the creation of a new project. Of course, all other panels are always available to you in the View menu, and you can add any of them to your working space. The same methodology is applied to metadata files when you create a project - you can disable or enable any of them. However, we hope these settings 'by default' will make your work with the IDE, even more, simpler and pleasurable.

So you have an ability to select the following types of a primary role in the IDE:
- Declarative Development & Administrating: after selecting this application layout, you will have quick access to all your sObjects in the Admin panel, with the most important information about them, and an ability to work on your data security and permissions or data analysis with our SOQL Executor. Also, you will get an ability to quickly troubleshoot with the Debug Logs panel. We want to draw your attention to that, of course, the Solution Explorer is also available to you by default - it is located in the same panel as Admin panel on a separate tab.
The default set of selected metadata types for your new projects will include Approval Processes, Custom Labels, Objects, Custom Tabs, Dashboards, Email Templates, Layouts, Permission Sets, Report Types, and Workflows. - Coded Development: if this role corresponds to you working flow, and you have selected the appropriate application layout, the IDE will be focused on Apex, Lightning, and Visualforce development. Also, the functionality related to Unit testing will be available to you from the get go, and you will have the debugging options on your default TWS UI. The metadata types which are included to the default ones are the following: Apex Classes, Apex Components, Apex Pages, Apex Triggers, Aura Definition Bundles, Objects, and Static resources
If you want to change the default layout for your TWS UI to another 'Role', you can always find the 'Initial Application Layout selection' windows in the menu View → Switch IDE Layout.
In addition, we want to draw your attention to that when you create a new project, no matter if you use one of the applications layouts or work with your custom one, you can select a set of preselected metadata types according to the same roles - we have added the 'Use admin preset' and 'Use developer preset' buttons to the 'Download Salesforce Project' wizard on the step with the metadata types list.
Also, we will provide you with an ability to select preferable layout according to your working task just after the installation of all further version of The Welkin Suite IDE.
All the necessary information about your objects in the Admin Panel
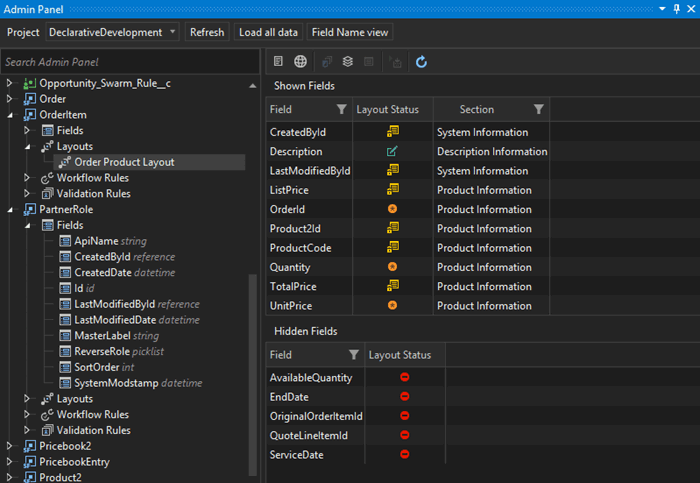
In the theme of extending our Declarative Development functionality, we want to introduce to you one more great time-saver - the Admin Panel. This is like a dashboard and navigation panel for your working process with sObjects.

You can gain access to this tool from the menu View → Show Admin Panel. Also, If you select the Declarative Development and Administrating application layout, it will be opened on your TWS UI by default.
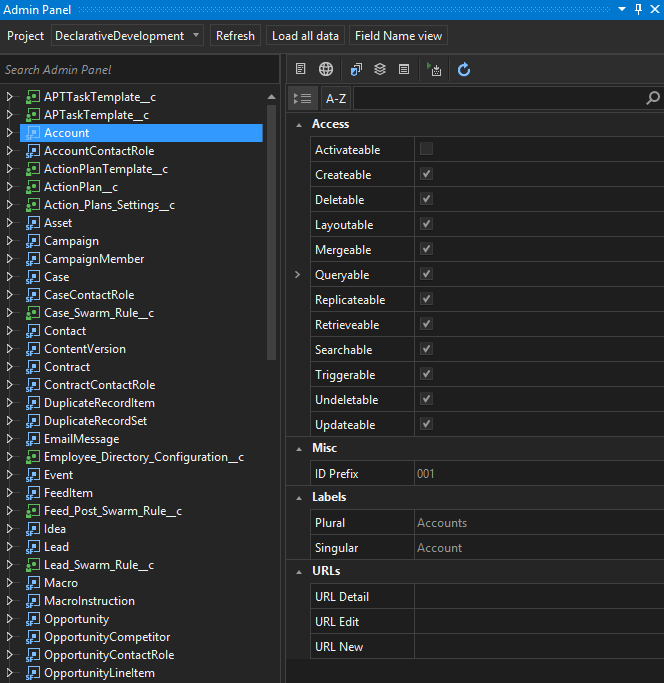
If you are familiar with the Schema Explorer in The Welkin Suite IDE, you will find a lot of similarities, however here you can see more necessary information for your admin tasks. You will see all your standard objects highlighted with a blue color, and custom ones with a green coloring. We download all the sObject from your Salesforce Organization when you open the panel.
Each object contains the information about your nested fields, layouts which use them, and which workflow rules and validation rules are applied to the selected object. You can see all of them when you expand any object.
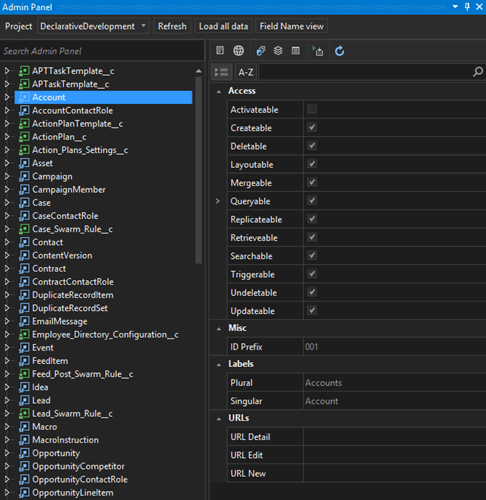
When you click on any item, the IDE will provide you with the information about all its properties, values, and parameters. This data will be displayed in the right part of the Admin panel. For example, when you click on any object in the list, you will see its properties divided into several categories like an Access with attributes about the characteristics of this object on your Org, Misc - an ID Prefix for the object, Labels, which means the name of the object that is visible for a user, and URLs which will help you to generate URLs for the work with this object. Also, you can change this view, and use the sorting option above the list of properties to get an alphabetical display of these parameters.

We want to draw your attention to the toolbar that is present in the right part of the Admin panel, above all the data, when you have selected any item in the list. It will help you easily open the necessary files which are related to the opened item, and manage your work on it. There are the following commands in this toolbar:
- Open in Editor: you can guess that this option will open the selected item in the code editor beside the Admin panel, which is at the left by default; if you are working with an object - you will get an opened sObject Inspector with focus in an XML object file;
- Open in Browser: this option will redirect you to your browser, opening your Salesforce organization on the page with the necessary object or layout;
- Open Field Level Security in sObject Inspector: when you use this command, we will open the sObject Inspector, with the FLS tab being activated so it is downloading the information from your Org;
- Open Layouts in sObject Inspector: you will get access to the layout settings for parent objects in the sObject Inspector;
- Open Fields in sObject Inspector: the list of Fields in the sObject Inspector will be active in your object file;
- Generate SOQL query: in cases when you click on this button, the IDE will automatically create a SOQL query with the same name as has for the selected object, and open it in the SOQL Query Builder; also there will be a predefined template for a query with the selected Id parameter from the object that you were working with in the Admin panel.
- Refresh selected object: when you are working on some object and make any changes in its XML file or in files which are related to this object, to get all these changes to the Admin panel without refreshing all the data (since this can take more time), you can use this option to get updates just for one object which is selected in the list or if any of its nested items are selected.
All the same options are available for you by right click on the selected item in the list of available sObjects the Admin panel.
When you are working on different items in the Admin panel list (objects, fields, layouts, etc.), you always will see the same set of the possible operations in the toolbar above properties and parametters, however, some of them will be active for usage according to the selected item in the list in the left part of the Admin panel, and some will be disabled.
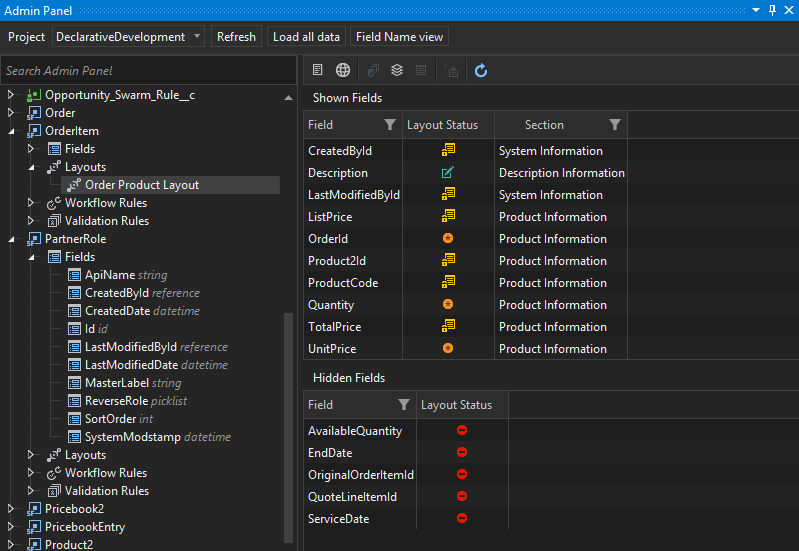
Let's go through the abilities, which you will get working on different nested items inside an expanded sObject in the Admin panel. When you expand any of them you will see the next sections with included data: Fields, Layouts, Workflow Rules, and Validation Rules.
Fields
In the list of an object's field, you can see the standard and custom ones highlighted with blue and green colors respectively. Also, near the name of each field, there is a label of this field. We have implemented an option for you to display the list of fields inside your objects according to their names or labels. You can find this in the toolbar of the Admin Panel, and this is like a toggle button - it has two stages: Field Name view or Field Label view.
When you click on a field, you will see the properties of this field in the right part of the Admin panel. Using this, you have access to the following information about the selected item:
- Access: all the available characteristics of the field;
- Label: this is the name of a field that is visible for the users on your Organization;
- Type Data: the specification of the possible data in a field.
You can sort the properties according to the 'Categorize' or 'Alphabetical' view, and find any necessary data using the Search field.
Also, you have the additional options to navigate to an object's data and related files by right clicking on a field, or in the toolbar of the Properties part of the Admin panel. These options are the following: Open Field Level Security in sObject Inspector and Refresh selected object.
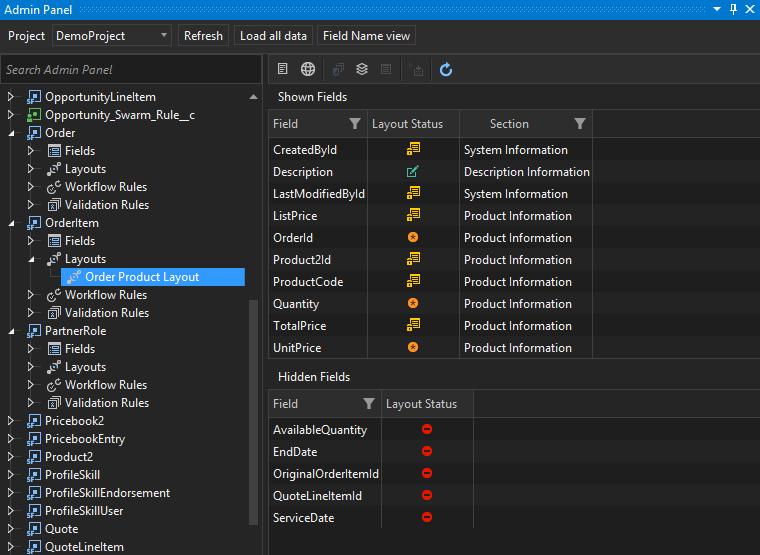
Layouts
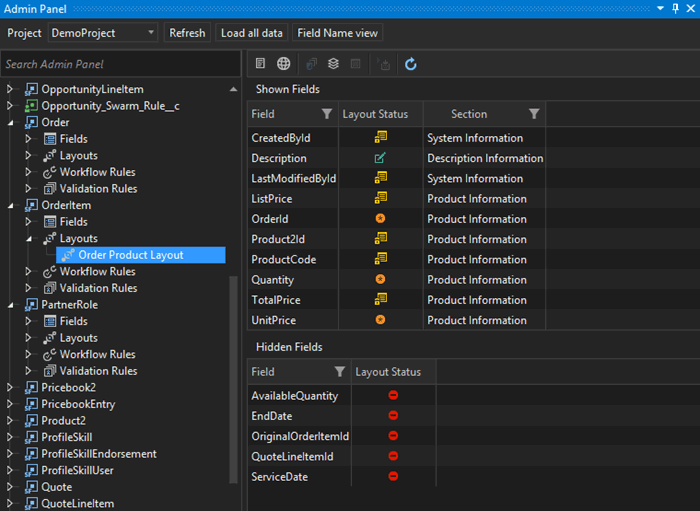
In the Layouts section, you can get the information about the related Layouts to a selected object.
Clicking on a Layout name, you can track the following information about it:
- which object fields are available on this layout;
- what is the status of each field on this layout;
- in what section of the layout a field is located.
The list of fields is divided into two tables according to the status: if a field is visible on a layout or it is hidden. This way you will get two separate lists with the fields which have the Required, Edit, or Read-only status and hidden fields.

There is an implemented search for the 'Field' and 'Section' columns so you can find your necessary information just in several clicks using these filters.
Using the toolbar above the layouts settings or the context menu of the selected layout file, you can operate with the layout file in following ways: Open in editor, Open in Browser, Open Layouts in sObject Inspector, Refresh the selected object related to this layout.
Workflows Rules
When you expand the Workflow Rules section under an object, you can see a list of rules which are related to this object. The workflow rules which are active for the parent object currently are highlighted in bold, so you can track this information just by expanding the Workflow Rules section under an object, and without checking the properties and status of each rule separately.
By clicking on any of rule in the list, you will see all of the properties and details about it in the right part of the Admin panel. This data is presented in a convenient table view. Here you can find such parameters of a Workflow Rule such as a list of actions, status, and criterias. Workflow actions (such as field updates, outbound messages, etc.) are shown in the upper part of the properties pane
Also, there are additional navigation abilities when you are working with Workflow Rules in the Admin panel - they allow you to open a xml file with workflow rules for the object in the editor, or refresh a related object data in the Admin panel. These options are available for you in the context menu of any file and in the toolbar above the properties and parameters.
Validation Rules
In the list of Validation Rules, you can see those which are related to any selected sObject. Also, at all at once, you can get the information which Validation Rules are active for this object, currently without opening each of them in the Admin panel - they are highlighted in bold, it is the same way as with Workflow Rules.
When you click on a rule which is interesting toyou, you will see the following:
- if it is actively displayed;
- its description;
- its error condition formula;
- an error display field;
- its error message.
In addition, you can open the selected Validation Rule file in the code editor and refresh a parent object's data in the Admin panelusing the context menu of this file, or the button in the toolbar, when these files are selected in the list.
In cases, when you have several projects in your solution, you can select the necessary one that you need in the Project field, in the Admin panel's toolbar and click 'Refresh'.
We want to draw your attention that when you make any changes in the related xml files, or in the sObject Inspector, it is necessary to click the 'Refresh' button to get these changes in the Admin panel for your object.
You can use the search field for fast navigation to any needed object - this is available for you under the toolbar of the Admin Panel. We want to note that the search will go through the objects and nested items which were loaded. In other words, the search will include fields, layouts, workflows, and validation rules from the objects which you have expanded. We download these items dynamically, and this is done to save on performance. If you need to search through all items, please click on the 'Load all data' button, and all of the information about them will be downloaded to the Admin Panel. Also, one important thing is that you can use both a field name, and its label to search.
All the data in the Admin panel is available for you in the preview mode. We will work on extending the functionality inside this tool, and soon you will get more information and options here.
Code Completion improvements for Salesforce's Front-end development - Aura markup, Javascript, Visualforce
As you might have seen in our recent release with the new Lightning Components editor we have focused on the front-end development improvements, and as we have promised, we are rolling out the new code completion changes for Javascript, Lightning markup, and Visualforce. Changes in the Bloom R4 release are not yet the final ones, and we will continue working in the same direction, so please let us know if you find any issues, or if you have some cool ideas. But let's see what we have to show you now.
Javascript code completion
In the previous versions of The Welkin Suite IDE there was some basic code assistance functionality for javascript, however in the Bloom R4 we have:
- added information about the Aura framework to the completions database, so you should get relevant Lightning-related completions when working with Lightning Bundles;
- added proper Javascript completion in Visualforce and Lightning markup, if written inside the <script></script> tag;
- significantly improved the amount of information in the completions database, so now you should receive better and more relevant Javascript suggestions;
- built a foundation for future improvements in Javascript completion in Lightning markup, such as completing controller's variables, etc.
These changes mean that you'll be able to write your Javascript logic faster and easier. Of course there's still a lot of room for improvements in the future versions - starting from the mentioned completion in the Lightning markup, through an even bigger completions database with some documentation available in the IDE and up to more precise suggestions for Lightning frameworks, taking into account the information, that is available in the documentation.
Markup completion in Lightning and Visualforce
While many of us, Salesforce developers, are familiar with HTML, we are mostly new to the Lightning markup - as it's relatively new itself! In this release we are introducing the first step to make the creation of great Applications and Components much easier for everyone - from now on our Lightning editor will support not only standard HTML tags completion, but it will also include Lightning tags with their corresponding attributes. So you don't need to remember the whole Lightning Components reference. For the future releases, we have built ourselves a good starting point for improving the markup completions with information about custom components and all of their attributes, so stay tuned for our next updates!
At the same time, Visualforces has been part of Salesforce's life for almost 10 years (ok, 9, since Summer'08), and it is slowly being replaced by the Lightning Components as the new "king of the hill" in customer-facing interfaces, so why bothering with the "outdated" technology? Well, it is hard to count how many incredible applications, packages, sites, and pages were built using Visualforce over the last 9 years - while it's not the cool modern approach, it provides still to be a great option for rapid UI development in Salesforce, so lots of developers will continue using Visualforce and building more great solutions for years to come.
This why as a part of this frontend-themed release, we are introducing significantly improved code completion in Visualforce files as well! So now, in your pages and visualforce components, you will have great completion for CSS, Javascript, HTML tags and, finally, Visualforce tags!
We are waiting for your feedback and sharing of new ideas, and stories about your experience with The Welkin Suite IDE, or suggestions what we can help you with in your Salesforce development.
Full list of changes
Features
- Implemented an ability to select the default application layout
- Implemented an Admin panel for sObject
- Added Visualforce tags completion
- Added Lightning Components tags completion in markup files within bundles
- Added Aura Framework code completion in the Javascript files withing Lightning bundles
Improvements
- Improved the completions database for Javascript
- Updated Javascript code completion to work in Lightning and Visualforce editors within the <script></script> tags
Fixes
- Fixed the issue related to the failed removing a project from an existing solution












Hi Team, I was trying to check the code completion for Visualforce tag and I don't see any kind of code completion for Visualforce or Javascript in visualforce pages. Is there any setting that I'm missing out?
Greetings,
Thank you for your comment.
May I please ask you to tell me which version of The Welkin Suite Bloom do you have? You can check it in the menu Help -> About The Welkin Suite.
I have Bloom R4, Version 1.9.3.4, which I downloaded yesterday.
Hi,
Thank you for your response.
I kindly ask you to send us a bur report directly from the IDE. This option is available for you in the menu Help -> Report a Bug. Please enable the 'Attach Log File' checkbox there.
This way we will receive your TWS logs which would help to find the reason for the issue.
Thank you.