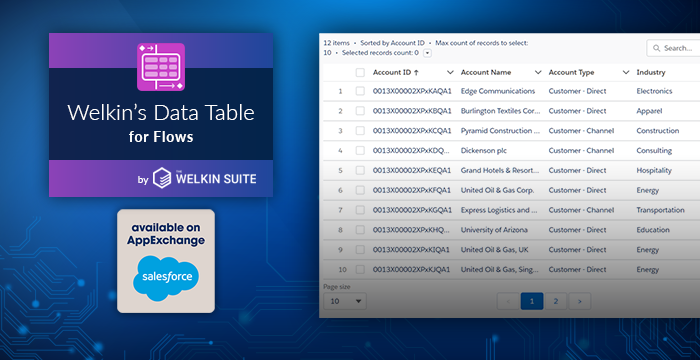
Welkin's Data Table for Flows component is on AppExchange for free
Salesforce Lightning Flow is one of the best tools to build rich and customized user interfaces with minimal effort and zero code. And a table is the best way of representing a list of records for a user in an intuitive interface.
Wondering why there's no built-in data table component for flows? We too are wondering! Or, I would say, were wondering :)

What is Welkin's Data Table for Flows?
We've tried to answer this question directly in the name of the component, but still, it would make sense to explain. So, Welkin's Data Table for Flows is a free component that is available in AppExchange and allows you to quickly and easily add records lists to your Lightning Flows.
Why bothering if there are pretty good open-source solutions available on GitHub, you could ask. Our main goal in The Welkin Suite is to make at least someone's life easier, at least a bit :) The same is the goal of the component - to simplify the process of making Lightning Flows better. Instead of cloning a repository, modifying something in the code to support another custom object, deploying, etc. - you just simply install a universal component and start using it. And we haven't yet mentioned that the functionality is different.
What could I do with this component and how?
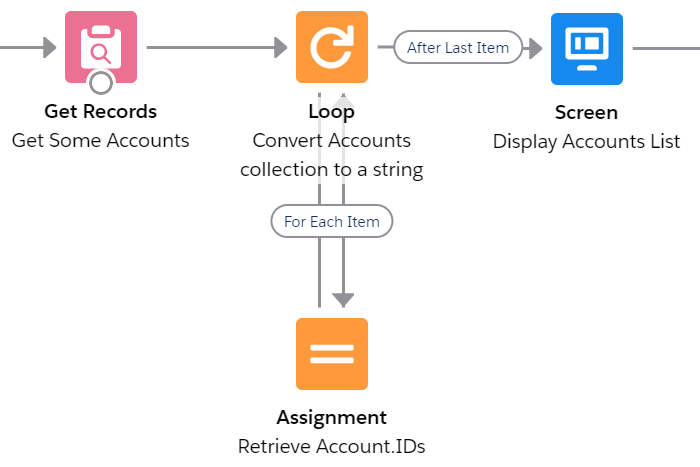
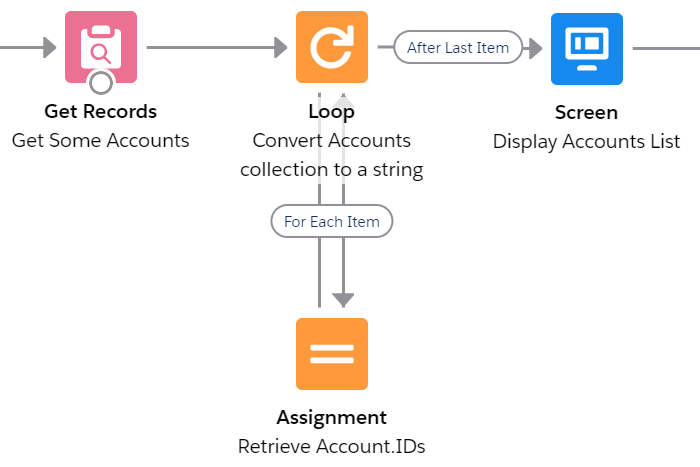
In short - you can add a table with records of any object to you flow in less than 2 minutes. You don't need to change anything in the code, or perform any kind of configuration in Custom Settings, in a special app within Salesforce, or anywhere else except the Flow Builder itself. The Welkin's Data Table for Flows accepts a list of IDs as a parameter, so you'll need to have a couple extra "bricks" in your Flow, but they are pretty straightforward.

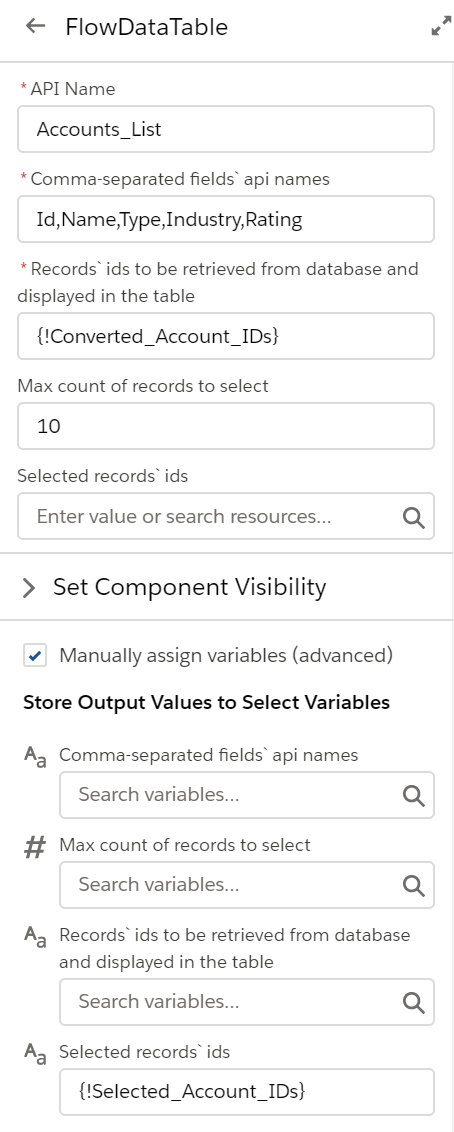
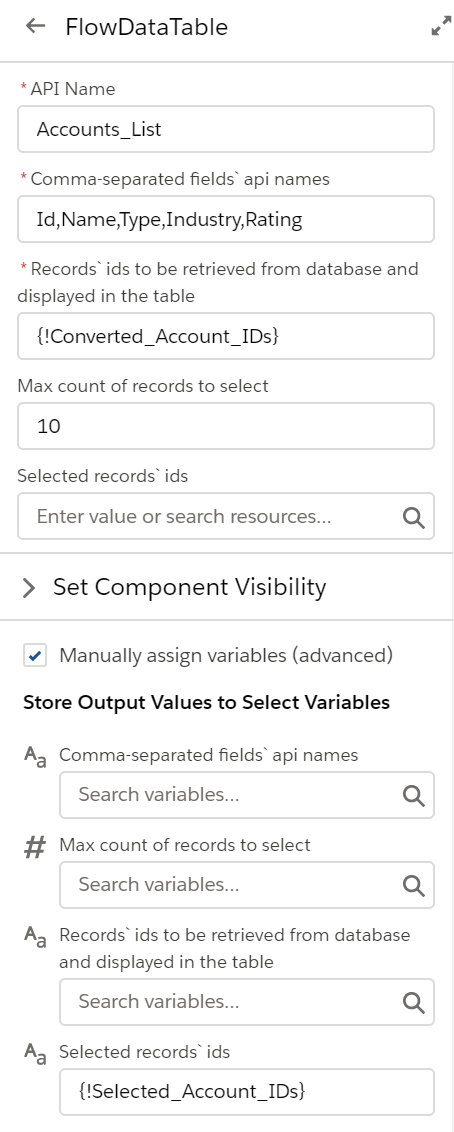
Once you add the component to the Screen - you can easily configure:
- What fields should be displayed and in what order (by the way, you can access fields from reference records as well);
- If a user is able to select records in a list, and if yes - how many records he can select;
- Provide a list of pre-selected records;
- Provide a variable where a list of selected records will be stored

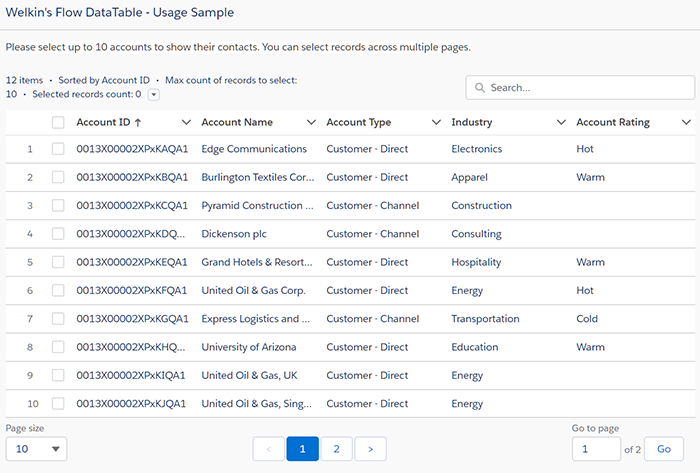
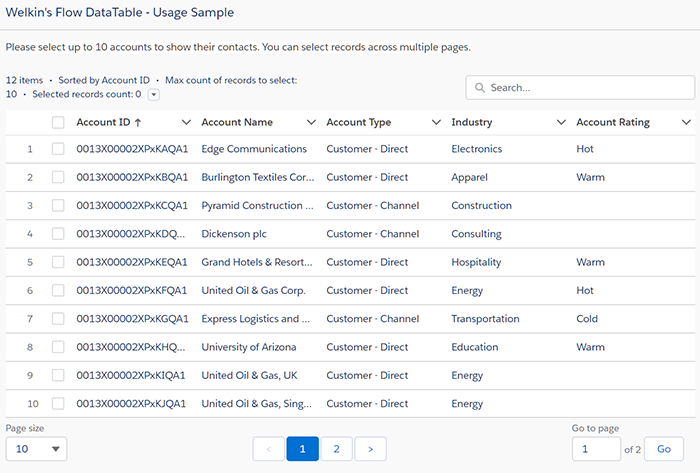
That's it! Now, when users will open your Screen Flow they will see a nice records list with the following capabilities:
- Built-in pagination that will properly handle large lists;
- Built-in search that will speed up your users;
- Built-in multi-selection of records, and selections won't disappear when going through pages or searching;

How to start using it?
As simplicity is our goal - the process is very straightforward:
- Get the package from AppExchange
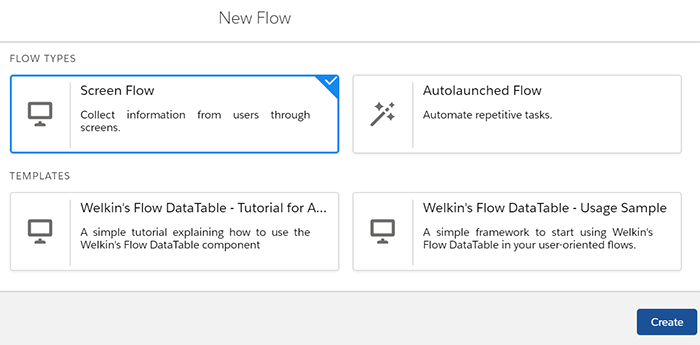
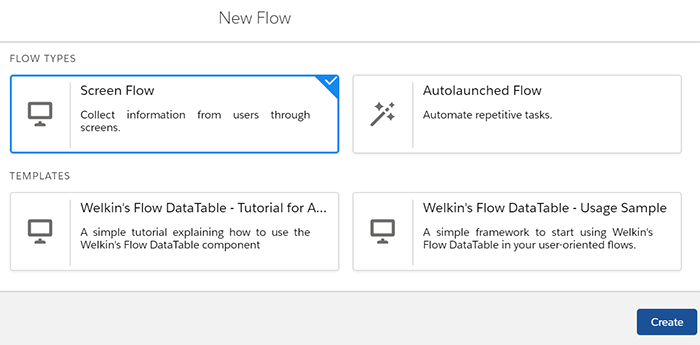
- Navigate to Setup -> Flows and try creating a new flow
- Select from one of the 2 built-in templates - either the "Usage Sample" or the "Tutorial for Administrators"
- Review the flow, modify it as needed, deliver to your users :)

Speaking about the templates:
- Tutorial for Administrators is a good "getting started" flow that shows you what you can do with the component directly in the flow itself - you can review it in both the Flow Builder and simply run it and check yourself;
- Usage Sample is a good way to copy-paste "preparation" bricks to your new flows or just a foundation for your future flows;
We hope that you'll enjoy the Welkin's Data Table for Flows component and that it would help you saving time and getting your users even happier.
Please let us know what do you think about the component!












What license is this offered as? I need to know so that I can make a request to our risk assessment team to allow us to install a 3rd party product -- even if it is free.
Hi ! Is it possible to display the label value for a picklist field instead of the API name ? We have many picklists fields and values for the API name is a number, but the label is the text we want to see.
Our fb reels download is a user-friendly tool designed to help you download Instagram Reels effortlessly. With just a few clicks, you can save your favorite reels directly to your device, allowing you to enjoy them anytime, anywhere, without the need for an internet connection. Whether you're a content creator looking to save your work, a marketer gathering inspiration, or simply a fan of entertaining videos, our tool caters to all your needs.
Key features of our Reels Downloader include high-speed downloads, support for multiple video formats, and compatibility with various devices. The tool is designed with simplicity in mind, ensuring that even those with minimal technical skills can use it with ease. Additionally, we prioritize user privacy and security, ensuring that your data remains safe throughout the download process. https://reelsdownloader.online/