Meet the updated Welkin's Data Table for Flows component!
It's just 2.5 months since we've released Welkin's Data Table for Flows component for free on AppExchange, and we've heard a lot of warm feedback. Among that feedback, we've received a couple of important suggestions, and we felt that we need to share them with you asap - in the new version of the component! Check out what's new.

What is Welkin's Data Table for Flows?
We've tried to answer this question directly in the name of the component, but it would still make sense to explain. So, Welkin's Data Table for Flows is a free component available in AppExchange and allows you to quickly and easily add records lists to your Lightning Flows.
If you're new to Welkin's Data Table for Flows, check our release article explaining the component, and how to use it.
What's new in the Welkin's Data Table for Flows?
In the Summer'20 version of the component, we have two major updates:
- Clickable "Name" field for records
- An ability to specify the minimum number of records a user has to select
We've also updated our built-in Flow Templates with these new features so that it will be a straightforward start for you!
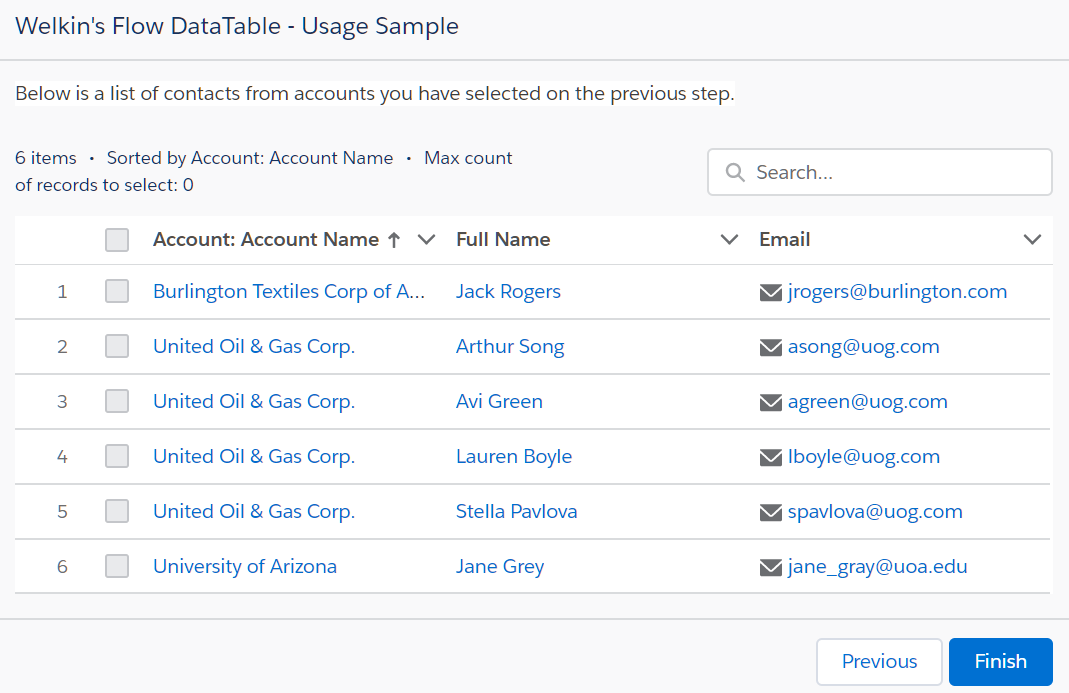
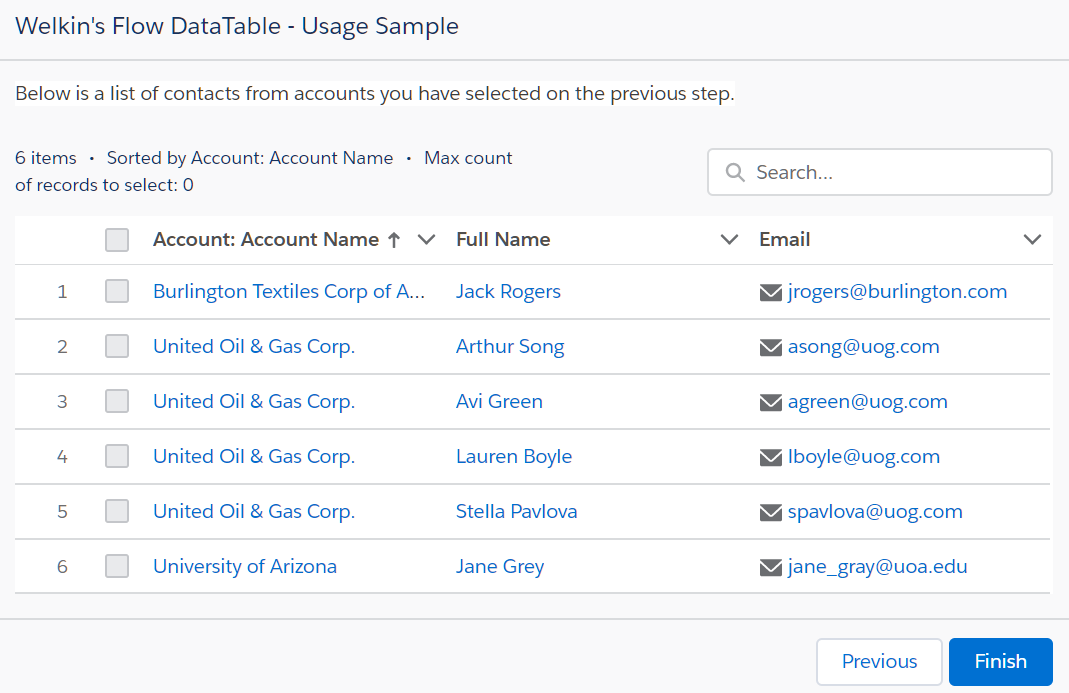
Clickable "Name" field for records
It is a very simple but significant change. In the previous version of the component, when you add a "Name" field to the list of columns for the Data Table, it was not clickable, so if a user wanted to check more details, it was not easy to do.
Right now, all "Name" fields are clickable, leading a user to the corresponding record details page. The most important point here is that you don't need to do anything additional for this :)

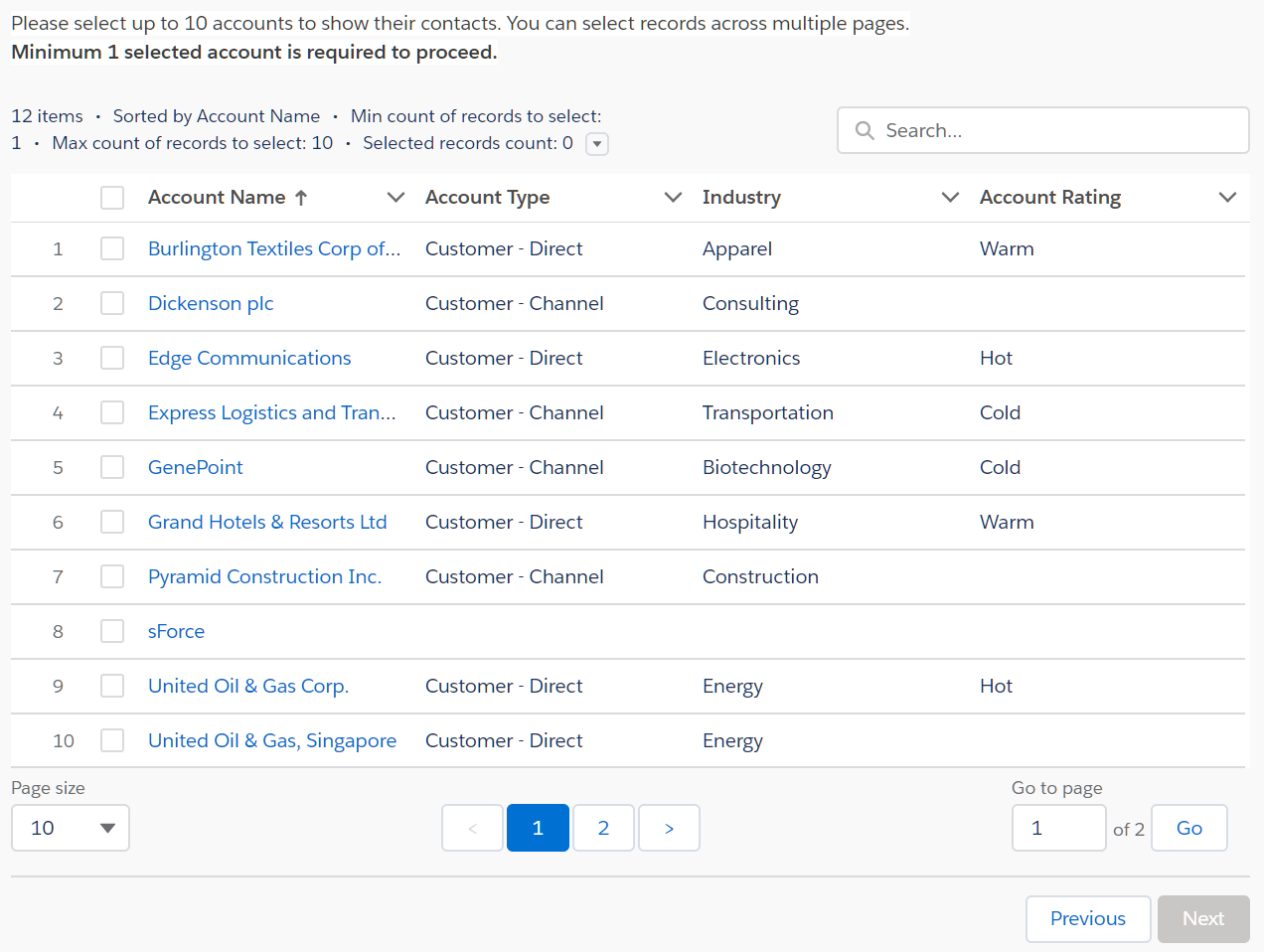
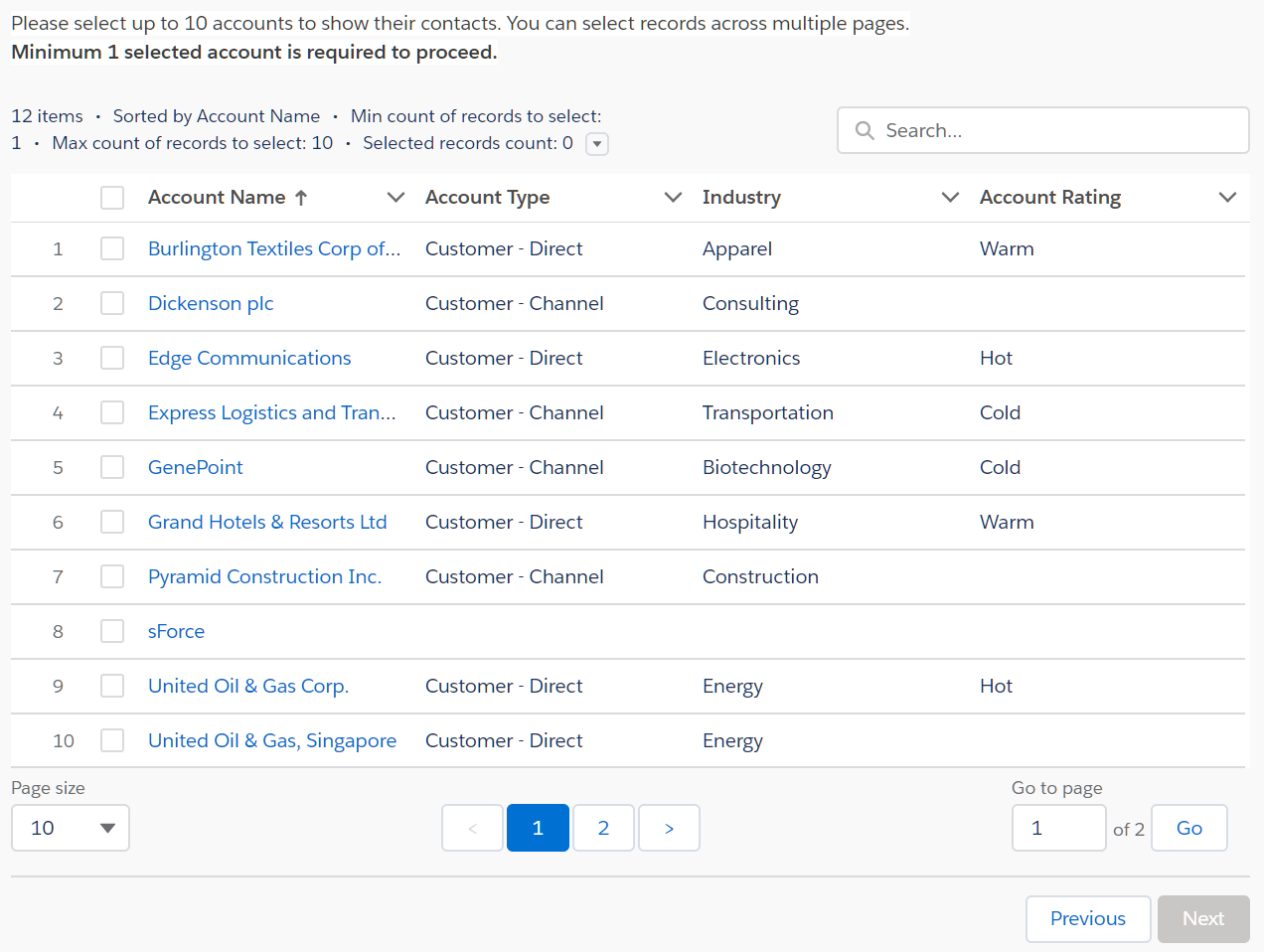
Minimal number of records
Just a week ago, we heard about an interesting challenge our users had - they needed to ensure that a user selects a certain amount of records in the Data Table. While there's a way to achieve this goal with a "post-validation" in the flow - it's not the best user experience, and it adds unneeded work for admins. So now, this functionality is ready for you in the Data Table. Let us explain how it works :)

As you might know - there's no way to disable navigation buttons in the standard Navigation footer on your flow screens. So we've embedded our Navigation footer as a part of the component (don't worry - if you don't need it, you won't see it!). Our embedded navigation footer fully replicates the standard one, so you won't need to configure it separately - it shows the same navigation buttons that are selected for the screen. However, the important difference is that our navigation footer checks if a minimal number of records is selected before allowing a user to proceed.
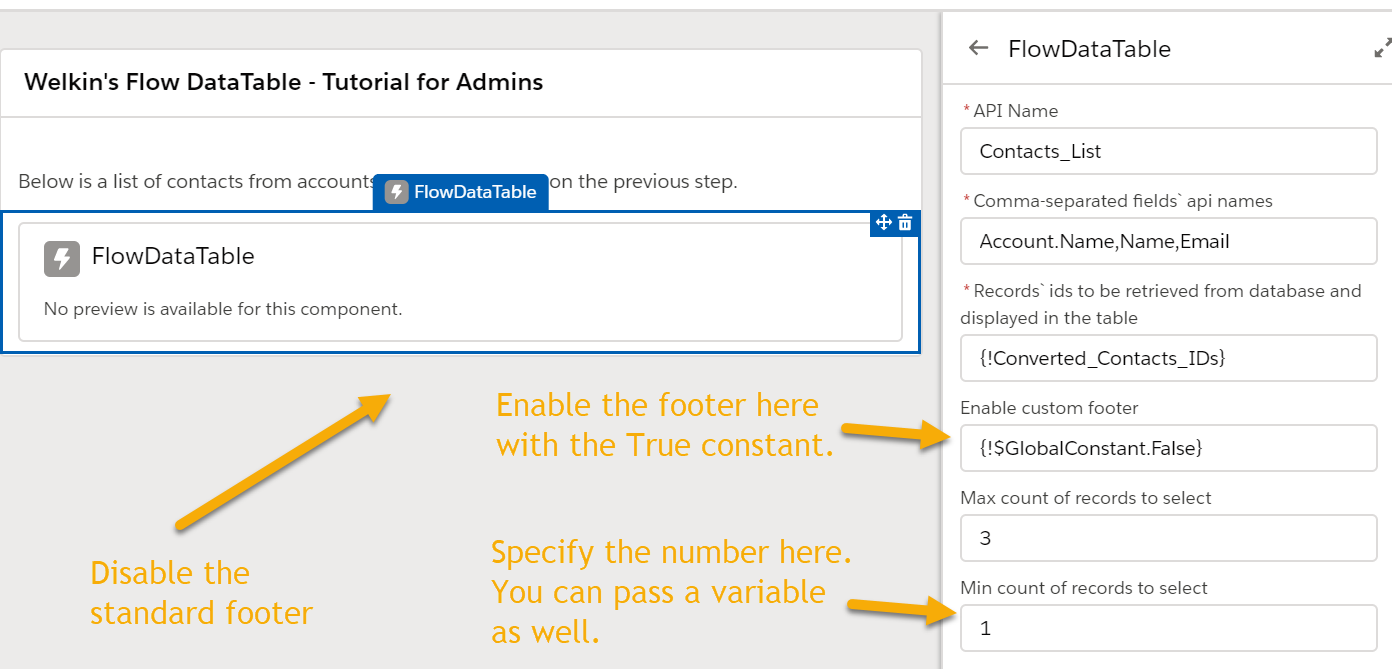
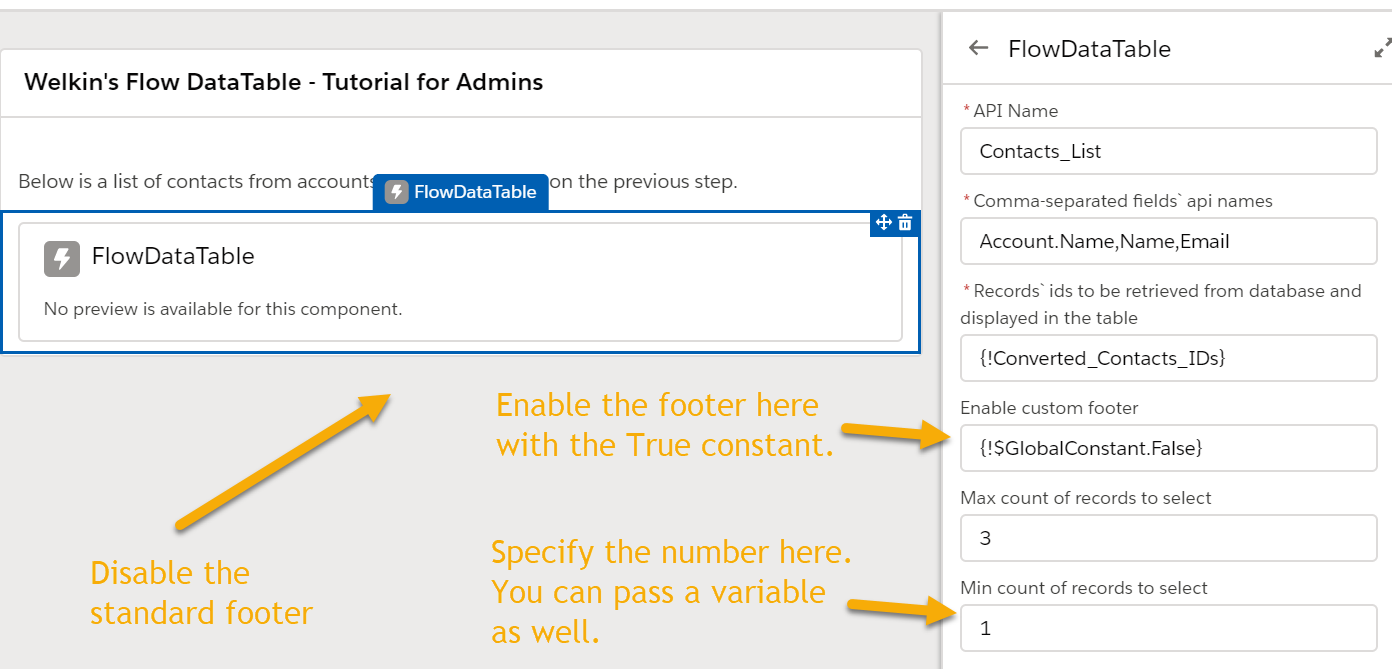
So, to force your users to select a certain amount of records just follow these steps:
- Specify a minimal number of records to be selected in the options section for the component.
- Disable the standard Screen Footer on the particular screen.
- Place the DataTable component at the bottom of the screen.
- Set the "Enable custom footer" to TRUE

Start using the new Welkin's Data Table for Flows
Get the package from AppExchange and start using new features.
We hope that this handy update of Welkin's Data Table for Flows will help you build even better Lightning Flows with less time spent!
Do you have any questions or feedback? Don't hesitate to contact us here in comments, via emails, or in our forum!












Your comment may be the first