The Full Lightning Technologies Support in The Welkin Suite
While Salesforce DX is becoming more and more popular in the Salesforce world, it is clear that the Lightning technologies still remain one of the most powerful and useful options in terms of Salesforce development. Their powerfulness comes from helping you to quickly and easily design your web applications based on dynamic components and objects instead of pages. What is cool here is that you can create incredible enterprise apps that are responsive for any device, while they remain seamlessly customizable and easy to deploy. And what this all leads up to is being able to update your applications without effort, so they remain at the peak of business innovations.

All of these innovation possibilities are available for you in The Welkin Suite IDE, and what you would get with that is you do not need to waste your time on switching to other applications and you do not need to be constantly synchronize them to keep everything up-to-date. In the IDE you're able to create the Lightning Components and Applications with the help of a handy Lightning Bundle Explorer, with the full support of all the Lightning items. Also, you have smart Code Completion that reduces your time on building applications, and the built-in Previewer, which helps you to see the result of your work at a glance, without having to be switching to a browser.
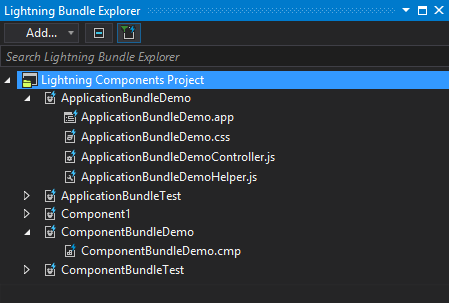
Lightning Bundle Explorer
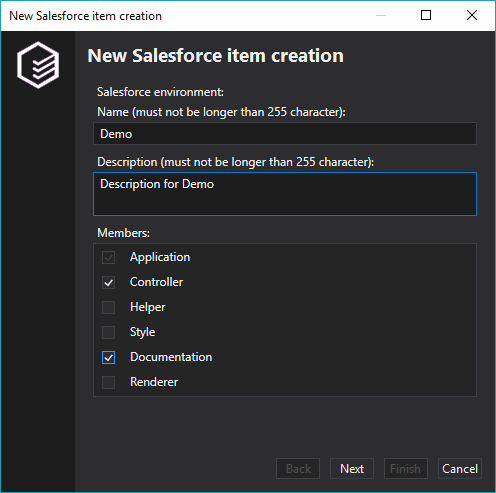
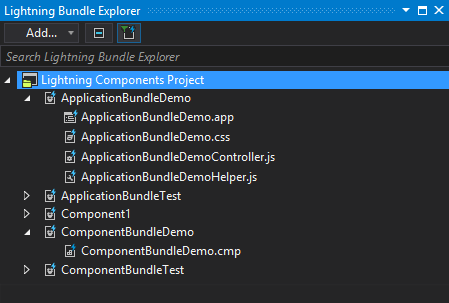
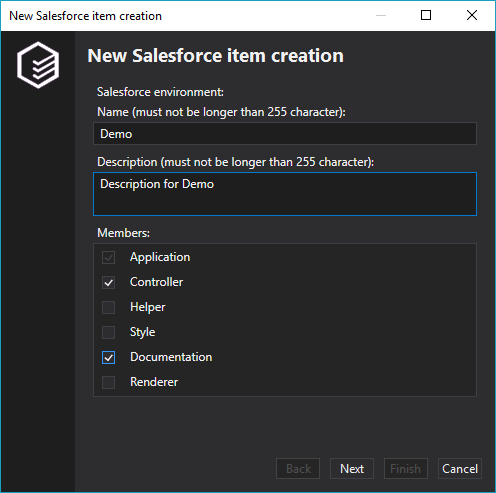
It's extremely easy to create a new bundle's item or a whole new bundle with the help of the Lightning Bundle Explorer of The Welkin Suite. This tool is designed to assist you in making sure that there is no mix-up in your files. It represents the structure of all your Lightning bundles and their items in a project in a handy way.

Here you can find all the already existing items, and create new ones if needed. The Welkin Suite supports the full list of Lightning items, literally, and here they are:
- Components,
- Applications,
- Controllers,
- Helpers,
- Styles,
- Documentations,
- Renderers,
- Component events,
- Application events,
- Lightning interfaces,
- Lightning’s named Tokens.

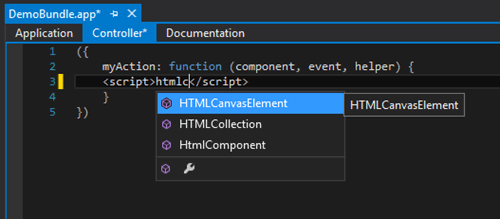
Code Assistance for Lightning
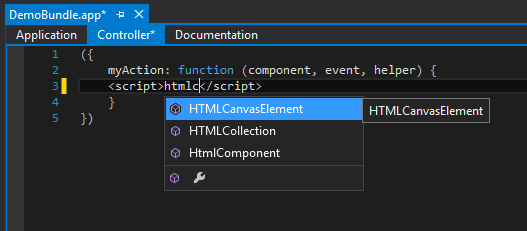
Just double-click on any item in the Lightning Bundle Explorer, and you'll see it opened in the editor, where you can customize it as you need. The Lightning editor supports not only standard HTML tags completion, but it also includes Lightning Markup Completion — Lightning tags with their corresponding attributes. So this way you don't need to remember the whole Lightning Components reference. In addition, the information from the documentation for Aura markup tags is also included in the completions list. And last, but not least — the Completion feature for Lightning special shortcuts in Aura attributes: for example, "v." and "c.".
The Code Assistance options in the Lightning editor make the creation of great Applications and Components much easier for everyone. Bundled with the Lightning Markup Completion, the editor also provides you with Javascript syntax highlighting, Code completion for HTML tags, CSS declarations, and inline CSS. All these handy features make your development faster and more convenient, helping you to forget about making possible mistakes, and allowing you to spend less time on regular routine tasks.

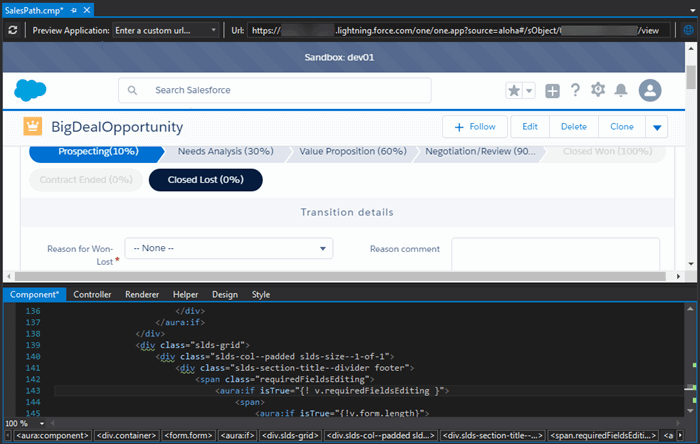
Built-in Lightning Previewer
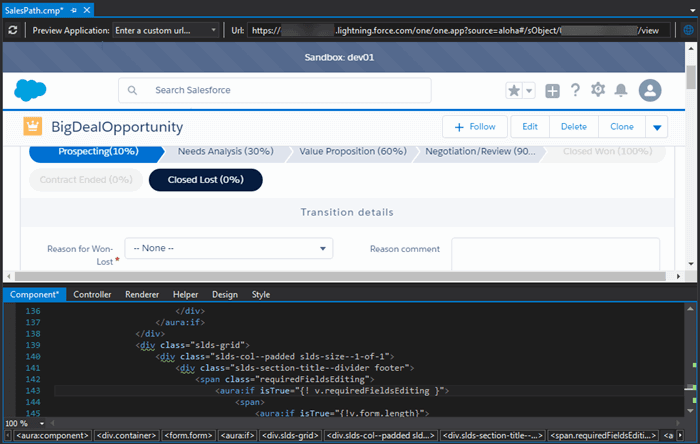
When you're done with creating some application, you need to check the result of your hard work. The Welkin Suite allows you to forget the pain of always having to be switching to a browser to do this — all the necessary tools can be found in the built-in Previewer that is bundled with the Lightning editor.
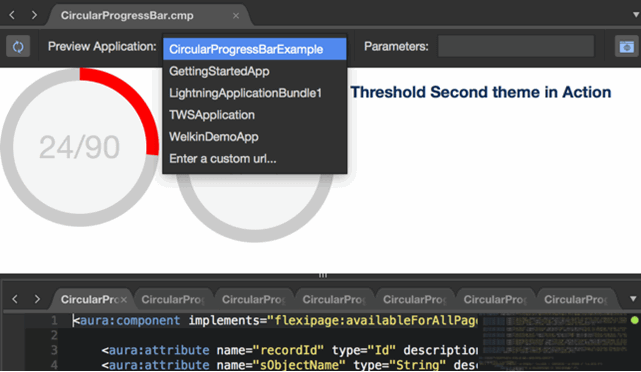
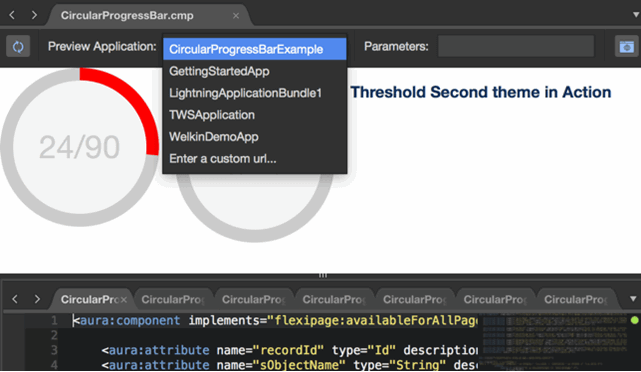
You can see the Lightning Components and Application Previewer when you open any file from a Lightning bundle. And your other files which are included in the bundle are also present nearby, so you do not need to switch between different files to check the preview — it will stay open for you. This means that you can switch between the tabs, and the Lightning previewer will remain available for you at all times. When you make any changes in any file in the bundle and build them to your Salesforce Organization, all the updates will be automatically displayed in the previewer in seconds, just after a change is saved on your Org.

You are free to specify the Component for previewing — which Lightning Application should be used for previewing the component — or even to paste any URL for previewing.
The Lightning Technologies Support is available in both versions of the IDE — Windows and Mac.
More technical details regarding the Lightning Components in The Welkin Suite can be found in our documentation:












Your comment may be the first