The Welkin Suite 0.23.7 - now Lightning enabled!
We have great news for you in our new version of The Welkin Suite - the Lightning components support! Starting from today you can enjoy both The Welkin Suite comfort and new Lightning Components experience. 
Lightning Components support
You can develop your great and shiny Lightning applications and components directly in the IDE in the same way as developing Apex or Visualforce. This means that you can create Application and Component bundles, create and modify items in them, write the code and still have such great options as an ability to customize project structure and enhanced editors.
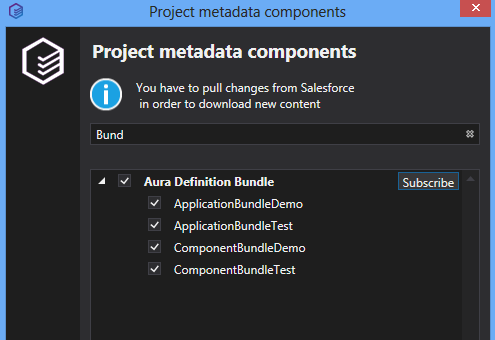
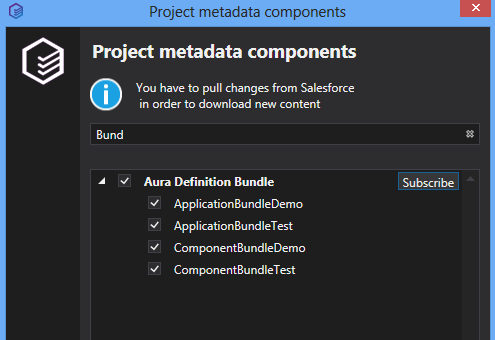
When creating a new project or in the "Project Metadata Components" view for existing projects you may now find existing Lightning bundles in the "Aura Definition Bundle" section and operate with them as with any other metadata type. 
After downloading Lightning bundles The Welkin Suite puts them into the "Lightning Bundles" folder, however you are free to move them across the project, so their location will match your desired project structure.
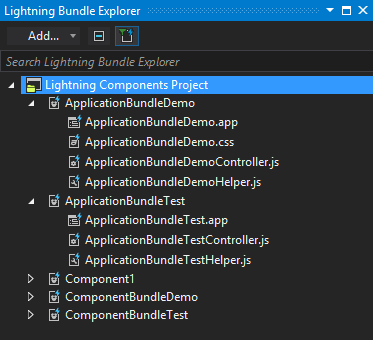
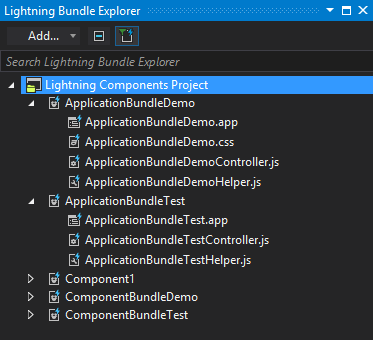
At the same time we have added the Lightning Bundle Explorer where all your Bundles are present with their components and additional actions. This is a new tool window which you can add to the layout in the Main Menu -> Views -> Lightning Bundle Explorer. You can manage the Lightning components here, add new items (Controller, Helper, Renderer, Documentation, SVG, Style) or switch quickly between them.
Adding Lightning Bundles
If you need to add a new Bundle, you can do this the same way as adding new Apex or Visualforce files - using the Add New Item option from the Main Menu or from the Solution Explorer.
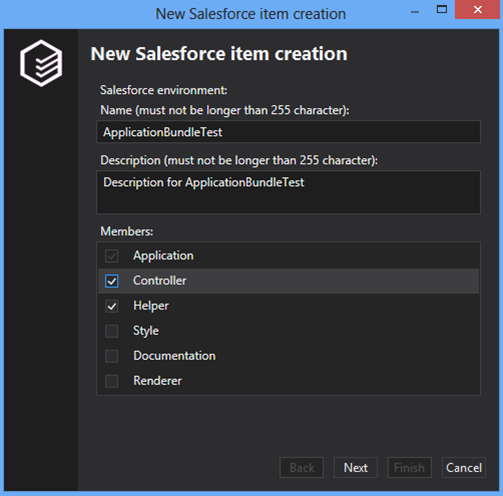
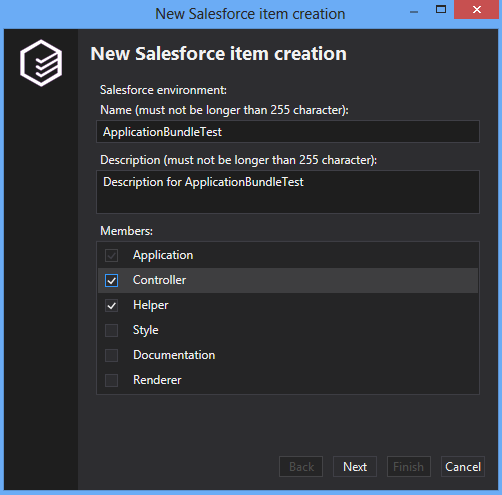
First of all you should select which type of a Bundle you have - Application or a Component. Then just specify a name for the Bundle. On the next step you can add a description and select the members for the Bundle which will be added to the new Bundle during the creation process. 
Another way of adding Lightning Bundles is to use "Add" button in the Lightning Bundle Explorer with the same further steps as described above.
Adding of a Bundle's Component
In order to create new items in Bundles you have such options:
- Using the "Add" button in the Lightning Bundle Explorer - when any bundle is selected in the list the dropdown menu for this button will provide all possible items that can be created
- Using a context menu for Bundles in the Lightning Bundle Explorer - it behaves the same way as the dropdown menu for the "Add button"
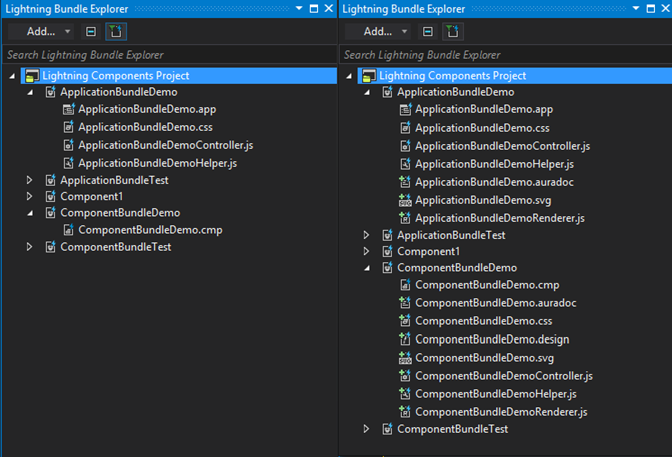
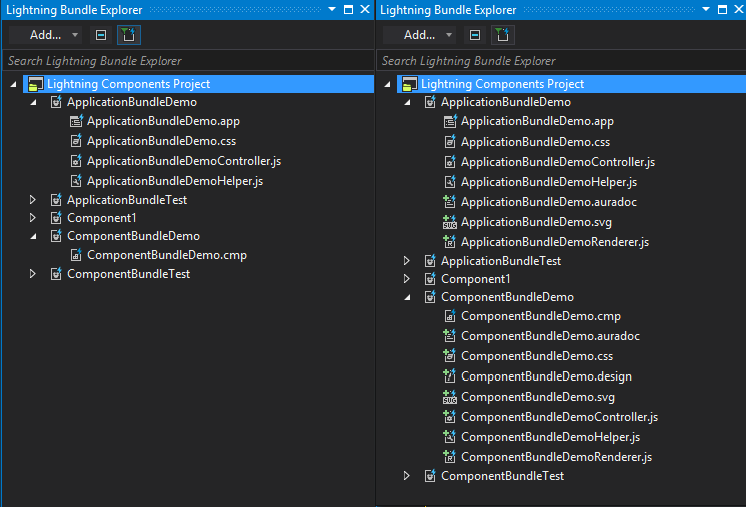
- If you toggle off "Show only existing files" button in the Lightning Bundle Explorer - in addition to existing items you will see not yet created items with the plus icon. When you double-click on such files with plus icon they will be created on the Salesforce and locally.
Please note that The Welkin Suite will create new bundle items in the same folder where it's ".cmp" or ".app" file is located. 
Other changes
In this release we have added another small improvement to the editor - you can duplicate the current line below or above. To do this you can use buttons on the toolbar or hotkeys:
- CTRL + ALT + A to duplicate and insert above the current line
- CTRL + ALT + B to duplicate and insert below the current line
Starting from now on The Welkin Suite is using API v.34, so we will have an ability to use more features from the newest API's provided by the Salesforce.
Full list of changes
New features:
- Added support of the Lightning Components
- Added the ability to duplicate the current line of the code, either above or below it
Improvements:
- Moved to the API v.34 provided by the Salesforce
Fixes:
- Fixed rare issues related to crashes during the process of downloading a project
- Fixed an issue related to when the options for 'Fonts and Colors' were unchangeable
Final thoughts
We have a lot more ideas and we are receiving lots of interesting requests from you, this is just the beginning. For now, you can check-out what we already have on the Features page and downloadthe new version.
We will be happy to answer any questions, discuss and implement your cool ideas in the forum or in comments here. By the way you can meet our team on the About us page here.











Your comment may be the first