The Welkin Suite now supports Javascript syntax highlighting
Today we introduce one more step towards the better Salesforce frontend development - Javascript syntax highlighting. This must-have functionality is available in the new 0.24.11 version of The Welkin Suite along with some fixes. 
Javascript syntax highlighting
As you may notice we are giving some more love to the Visualforce and Lightning development during the last months and right now the most expected feature in this area is implemented. Of course, there is room for improvements, but we won't stop on this stage.
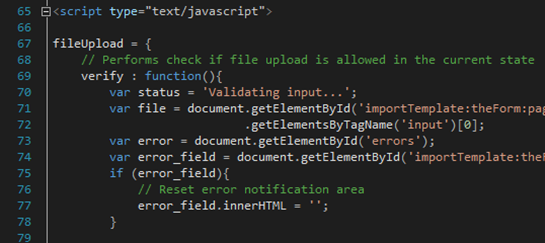
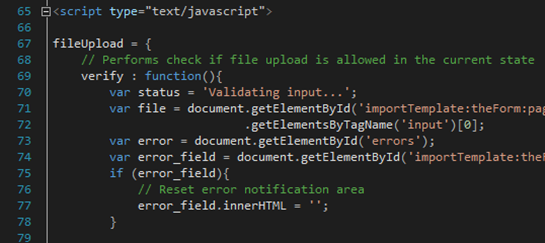
Javascript syntax highlighting is currently implemented in the Lightning Components, Static Resources ".js" and ".html" files as well as in Visualforce pages and components. Here you can see the list of highlighted items in the Javascript files:
- Comment
- Identifier
- Keyword
- Number
- Operator
- String
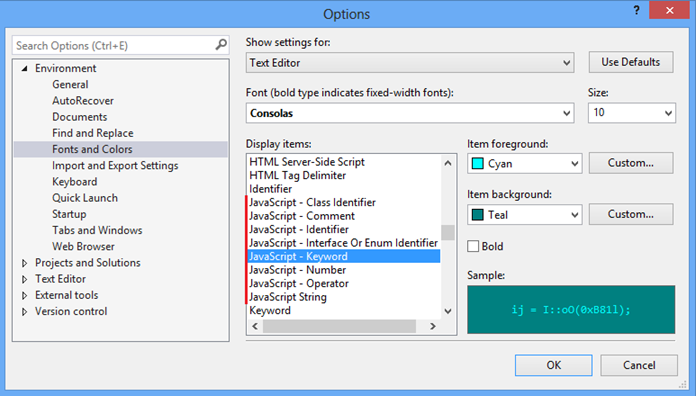
In The Welkin Suite you can configure it in the way you like, as with any other highlighting. Use Tools -> Options -> Fonts and Colors, find items that are related to the Javascript files and specify the desired settings for each of them separate: 
Future plans for Javascript support
Right now our team is working on the basic code completion functionality for Javascript. As a part of this work we will build a foundation for more advanced syntax highlighting (e.g. highlighting custom classes and their members, highlighting system classes) and will provide it as well in the nearest future.
At some point after the initial code completion we will work on building Code Assistance functionality that will include "Go to definition" (even from Lightning Components definitions), "Find all references" and code formatting.
We will be happy if you will share with us your feedbacks and visions what you think is missing in the current implementation and our plans.
Fixes
Finally we are releasing the fix which fixes crash when searching in the "Tools -> Options" window.
Full list of changes
New feature:
- Implemented Javascript syntax highlighting
Fixes:
- Fixed the crash of TWS by searching in the Tools -> Options menu
- Fixed rare issues related to crash of TWS by Pull from Salesforce
- Fixed the issue when the error after the Build of project with incorrect Lightning element had no details








Does the Mac version support Javascript syntax highlighting? Is there a setting I need to turn on or is it not supported yet?
Hi Bergin,
Thank you for your question.
Currently, Javascript syntax highlighting is not available in the Mac version of the IDE.
The implementation of this feature requires some additional time and resources and we postponed the work on this.
I will keep you updated when this functionality would be added to TWS Blaze.
Regards,
Kate