Using, adding and modifying Apex code snippets
As you know, every source code contains a lot of boilerplate codes which consume our time by forcing us to enter it again and again.
Now you don’t have to type the same text over and over if you are using it often. We've just recently introduced a new feature in The Welkin Suite - Code Snippets for Apex code. It is based on the concept of Code Completion and already has a list of predefined snippets.
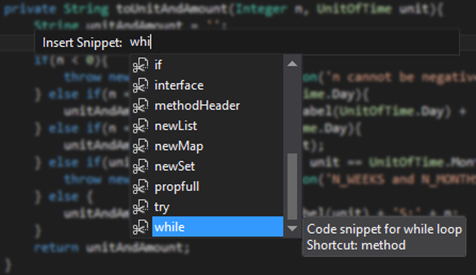
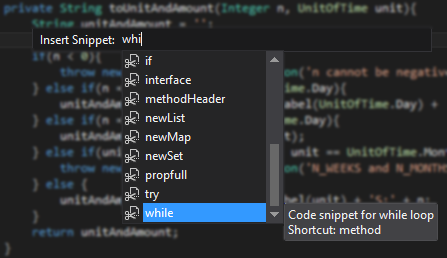
To use this feature, you should ensure that "Show Code Snippets in Completion List" is enabled in options (Tools -> Options -> Text Editor -> Code Assistance -> Apex). So just begin to type a snippet or click the CTRL+K+X hotkey and select any of the snippets that you'd like to insert. You can easily edit the parameters when a snippet appears in your code: click "Tab" to switch between them and make all necessary changes.
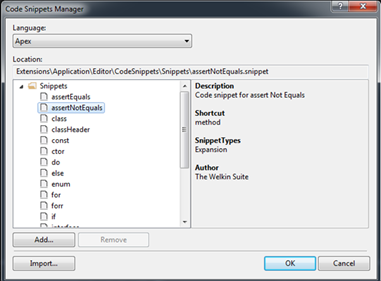
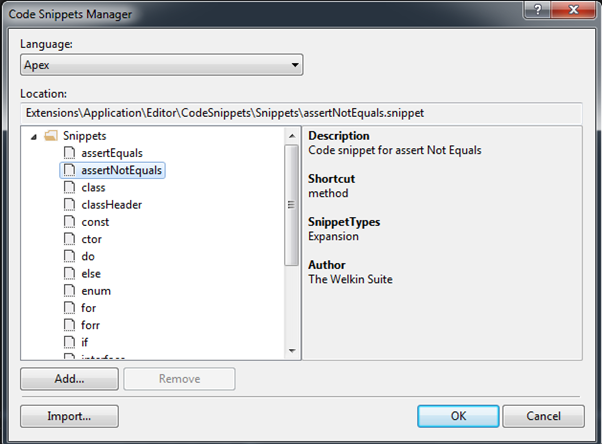
Let’s go deeper and understand how to tune them for your needs. You’ve got the "Code Snippets Manager" in the Tools menu where you can find all available snippets, which by default are the following:
- assertEquals - System.assertEquals call
- assertNotEquals - System.assertNotEquals call

- class - class definition
- classHeader - ApexDoc class header
- const - constant definition
- ctor - constructor definition
- do - do...while loop
- else - else block
- enum - enum definition
- for - "classical" for loop
- forr - "classical" reverse for loop
- if - if block
- interface - interface definition
- methodHeader - ApexDoc method header
- newList - new List<T1> initialization
- newMap - new Map<T1,T2> initialization
- newSet - new Set<T> initialization
- propfull - full property definition
- try - try...catch block
- while - while loop
All of these, you can also find as separate files in your "The Welkin Suite" folder - under "Extensions\Application\Editor\CodeSnippets\Snippets" folder.
This is possible and even pretty easy - the ability to create custom snippets is as well implemented in The Welkin Suite.
Adding new Apex snippets to The Welkin Suite
There are some ways how you can add new snippets. Let's go through all of them.
The easiest way
In the "Extensions\Application\Editor\CodeSnippets\Snippets" folder in TWS installation directory you should do the following:
- Create a text file with the extension ".snippet" (for example, “CustomSnippet.snippet”).
- Specify the snippet body (we'll describe this part below).
- Save the file.
While this way doesn't require any additional actions it may result in conflicts on a new version update if we'll include snippet with the same name in one of the new versions.
The proper way
The steps for creating your own new snippet are the following:
- Create a separate folder on your computer (for example create a folder named "Snippets" in "Documents\The Welkin Suite").
- Create a text file with the extension ".snippet" (for example, “CustomSnippet.snippet”).
- Specify the snippet body.
- Save the file.
Now Snippet is ready but you need to add it to The Welkin Suite before using it:
Go to the Tools -> Code Snippet Manager. Click the "Add" button and select the folder that was created in the previous steps.
The folder is now added to the Code Snippet Manager and the snippets which are located in it are present along with their details.
Finally your snippet (or snippets) is ready for use in the same way as default ones.
Just another way
One more way of adding a snippet to The Welkin Suite is to Import them. For example, if you have a folder that you have already added, then you just can simply add a snippet to it:
- Go to the Tools -> Code Snippet Manager.
- Click the "Import…" button and select created snippet file.
- Select a folder for the location of the snippet in The Welkin Suite. Click the "Finish" button.
- Click "Ok".
We should say that the Default folder “Snippets” cannot be used as a location for your own files if you're doing it this way, you should create and add a custom folder instead.
Editing existing snippets
For editing of an already supported or your own custom snippets, you only have to open a file in any editor, specify the necessary changes, and save it.
There is a one thing you should remember about the editing of snippets - The Welkin Suite new version updates. During this process The Welkin Suite reverts all default snippets to their original state. So all your changes in default snippets would be lost.
At the same time snippets that were added by you are not changed by update process. In the worst case you may need to add a folder to the Code Snippet Manager once more after update.
Customizing snippet body and properties
You already know how to use, add, and edit snippets. So we should now tell you about the snippet’s contents.
The body of a snippet has the following structure:
<?xml version="1.0" encoding="utf-8" ?>
<CodeSnippets
xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<CodeSnippet Format="1.0.0">
<Header>
<Title></Title>
<Shortcut></Shortcut>
<Description></Description>
<Author></Author>
<SnippetTypes>
<SnippetType></SnippetType>
</SnippetTypes>
</Header>
<Snippet>
<Declarations>
<Literal>
<ID></ID>
<Default></Default>
<ToolTip></ToolTip>
</Literal>
…
</Declarations>
<Code Language="Apex"><![CDATA[ ]]></Code>
</Snippet>
</CodeSnippet>
</CodeSnippets>
Here are some details about the structure:
- Header
- Title - how your snippet would be called from the code.
- Shortcut - describes if the snippet is for a class or method.
- Author and Description - can be useful to get more information about a snippet in the Code Snippets Manager and when sharing it to others.
- Snippets Type - describes which type of snippet you are going to create. Possible values are Expansion (snippet just expands into a block of code) or SurroundWith (snippet wraps around some code, like try..catch block).
- Snippet - is where all the magic happens
- Declarations - in this section you describe parameters that are going to be replaced in snippet body, e.g. "variables" as a number of Literal entries with following parameters:
- ID - name of the parameter which is used in code.
- Default - default value of the parameter.
- ToolTip - tooltip text that will be displayed to the user.
- Snippet body itself entered as <![CDATA[ ]]> block inside of Code element.
Snippet body
In the snippet body you can enter any code that you'd like to be generated. In order to use any of the "variables" that you've declared - you should enter it in the snippet body as $id$. Other variables that are available for insertion:
- $end$ - end of line.
- $selected - selected text in case if your snippet is of SurroundWith type.
Taking this into account snippet body for a simple snippet that adds System.assertEquals call would look like this (assuming that you have declared 2 literals named expected and actual):
<![CDATA[System.assertEquals($expected$, $actual$); $end$]]>
As you can see it is pretty easy to add your own snippets to The Welkin Suite.
Share your favorite custom snippets in comments and we'll add them to The Welkin Suite default packaging preserving authorship.









How do you create your own snippets when using the MacOS version of Welkin Suite? None of these instructions seem to work.
Hello, is it possible to insert current date on class header doc automatically?
I mean ,are there any global variable that show current date ?
Ideally, I'd like to just select some code, right click, and add it to the snippet library.
Why aren't Snippets available for Javascript? It seems they only work in .cls (note even .page) files
Hi Brent,
Thank you for your question.
Currently, the Code Snippets functionality is implemented for Apex files only.
We will add this to our backlog for the future development of the code assistance functionality in the IDE.
Best Regards,
Kate
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
20
-1 OR 2+734-734-1=0+0+0+1 --
-1 OR 3+734-734-1=0+0+0+1 --
-1 OR 3*2<(0+5+734-734) --
-1 OR 3*2>(0+5+734-734) --
-1 OR 2+270-270-1=0+0+0+1
-1 OR 3+270-270-1=0+0+0+1
20
20
-1 OR 3*2<(0+5+270-270)
-1 OR 3*2>(0+5+270-270)
-1' OR 2+513-513-1=0+0+0+1 --
-1' OR 3+513-513-1=0+0+0+1 --
-1' OR 3*2<(0+5+513-513) --
-1' OR 3*2>(0+5+513-513) --
-1' OR 2+321-321-1=0+0+0+1 or 'xTQSeLE8'='
-1' OR 3+321-321-1=0+0+0+1 or 'xTQSeLE8'='
-1' OR 3*2<(0+5+321-321) or 'xTQSeLE8'='
-1' OR 3*2>(0+5+321-321) or 'xTQSeLE8'='
-1" OR 2+649-649-1=0+0+0+1 --
-1" OR 3+649-649-1=0+0+0+1 --
-1" OR 3*2<(0+5+649-649) --
-1" OR 3*2>(0+5+649-649) --
if(now()=sysdate(),sleep(15),0)
0'XOR(if(now()=sysdate(),sleep(15),0))XOR'Z
0"XOR(if(now()=sysdate(),sleep(15),0))XOR"Z
(select(0)from(select(sleep(15)))v)/*'+(select(0)from(select(sleep(15)))v)+'"+(select(0)from(select(sleep(15)))v)+"*/
-1; waitfor delay '0:0:15' --
-1); waitfor delay '0:0:15' --
-1); waitfor delay '0:0:15' --
-1); waitfor delay '0:0:8.224' --
-1); waitfor delay '0:0:16.448' --
-1); waitfor delay '0:0:0' --
-1)); waitfor delay '0:0:15' --
1 waitfor delay '0:0:15' --
6RmGGBvf'; waitfor delay '0:0:15' --
LmKHYLsU'); waitfor delay '0:0:15' --
dczod1Sj'); waitfor delay '0:0:8.224' --
XVpE9IOM'); waitfor delay '0:0:16.448' --
LYBkWd8A'); waitfor delay '0:0:15' --
sggDGaHV'); waitfor delay '0:0:0' --
YUwCMkZn')); waitfor delay '0:0:15' --
PUMM8NJC')); waitfor delay '0:0:8.224' --
8m4mExSj')); waitfor delay '0:0:15' --
-5 OR 207=(SELECT 207 FROM PG_SLEEP(15))--
-5) OR 587=(SELECT 587 FROM PG_SLEEP(15))--
-5) OR 632=(SELECT 632 FROM PG_SLEEP(15))--
-1)) OR 779=(SELECT 779 FROM PG_SLEEP(15))--
eHyhB7Qb' OR 210=(SELECT 210 FROM PG_SLEEP(15))--
DMMAZ6QQ' OR 230=(SELECT 230 FROM PG_SLEEP(8.224))--
prG6nBmJ' OR 164=(SELECT 164 FROM PG_SLEEP(0))--
FevXwXEN') OR 556=(SELECT 556 FROM PG_SLEEP(15))--
NxRtFVQX')) OR 558=(SELECT 558 FROM PG_SLEEP(15))--
20
mkT0obi9')) OR 80=(SELECT 80 FROM PG_SLEEP(0))--
20
20*DBMS_PIPE.RECEIVE_MESSAGE(CHR(99)||CHR(99)||CHR(99),15)
20*DBMS_PIPE.RECEIVE_MESSAGE(CHR(99)||CHR(99)||CHR(99),8.224)
20*DBMS_PIPE.RECEIVE_MESSAGE(CHR(99)||CHR(99)||CHR(99),15)
20*DBMS_PIPE.RECEIVE_MESSAGE(CHR(99)||CHR(99)||CHR(99),0)
20*DBMS_PIPE.RECEIVE_MESSAGE(CHR(99)||CHR(99)||CHR(99),16.448)
20'||DBMS_PIPE.RECEIVE_MESSAGE(CHR(98)||CHR(98)||CHR(98),15)||'
1'"
1�����%2527%2522
20
20
@@ncMwu
@@ncMwu
20
20
20
20
20
20
20
20
20
20
20
20
20
20