Develop Lightning Web Components Support with The Welkin Suite
Do you already use Lightning Web Components? Or, maybe, you've only heard about them, but haven't yet tried yourself? Or do you already have a timeline for your project to start utilizing LWC instead of Lightning (oops, Aura) Components? In any case - Lightning Web Components are going to become Salesforce's new de-facto standard for UI elements, at least in a couple of years. This, of course, means that LWS should be supported in The Welkin Suite - in the same way as Apex, Aura, and Visualforce. Today, in the Bloom R29 and Blaze R22, we are releasing support for LWS in The Welkin Suite for both Windows and Mac, so you can both learn and work with this new framework, as well as with all other supported metadata types.

Spend just 10 minutes of your time to go through new capabilities of the IDE.
Lightning Web Components Support
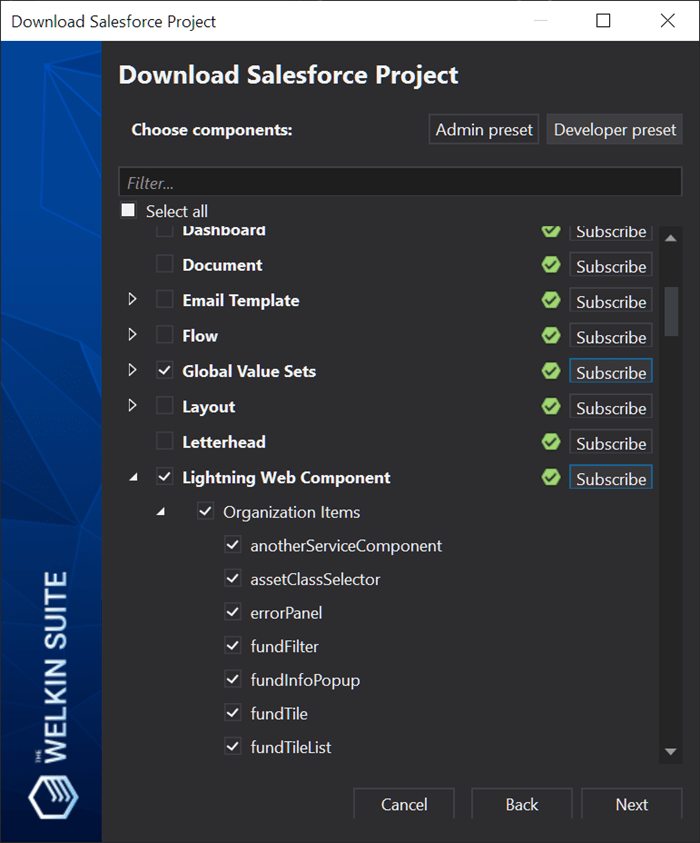
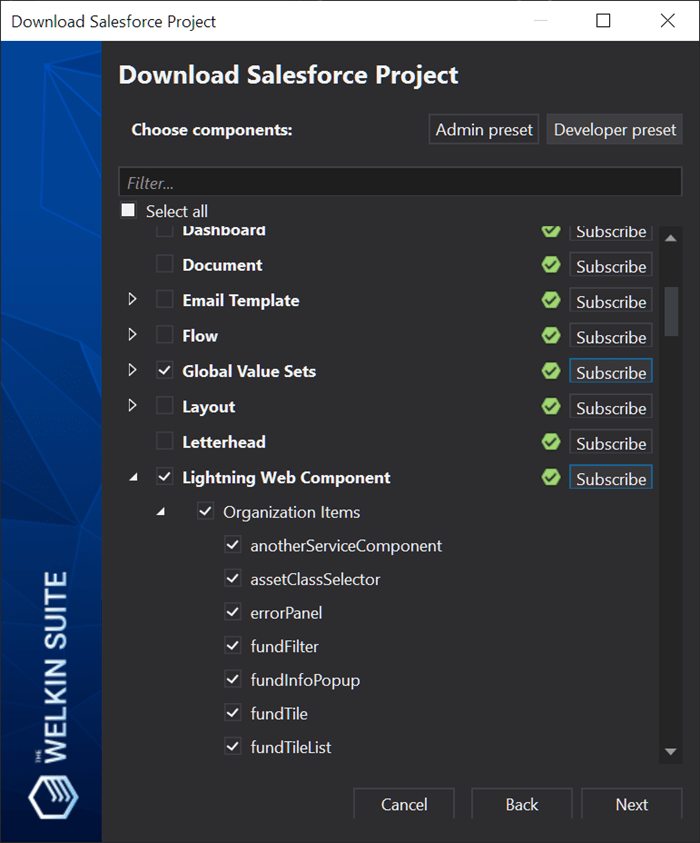
The main and the most important information that you should know about the LWC support is that it doesn't require anything special from you to start working with it ![]() Whenever you will create a new project in The Welkin Suite, Lightning Web Components will appear in the metadata list, as usual, so you can decide what exactly components should be included in your project, or if you'd like to subscribe for new components.
Whenever you will create a new project in The Welkin Suite, Lightning Web Components will appear in the metadata list, as usual, so you can decide what exactly components should be included in your project, or if you'd like to subscribe for new components.

By default we have included LWC to the 'Developer metadata preset', so unless you uncheck LWC, they will be added to your new projects by default.
If you already have an existing The Welkin Suite project where you'd like to start working with Lightning Web Components that are already available in your organization - just follow the usual path, and in the project's context menu open the 'Configure project metadata components' wizard to add needed components to your project.
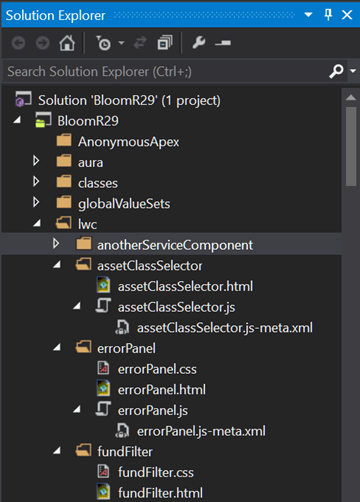
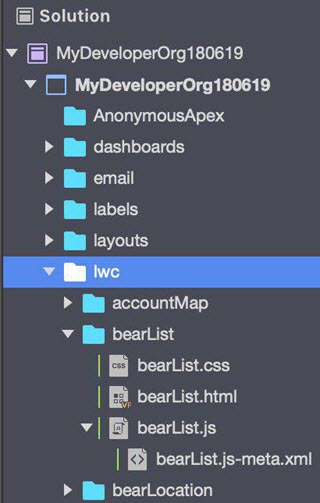
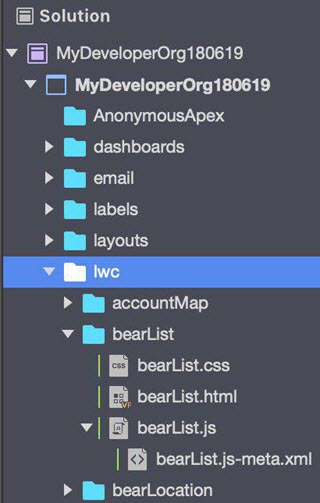
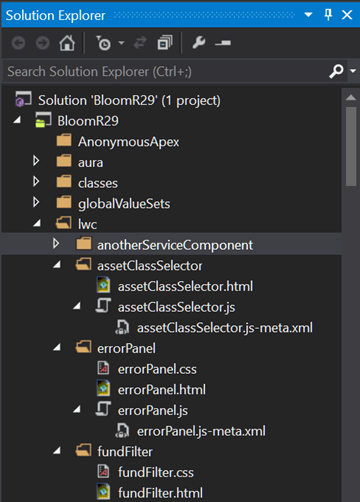
Once you're done with creating a new project or updating your existing project, you will find Lightning Web Components in the 'lwc' folder in the solution explorer:


Starting from this moment - feel free to do whatever you need with these components. Our built-in HTML, Javascript, and CSS editors will help you developing LWC with more comfort and less effort.
Once you are done changing components - you can deploy them to the project's default organization in the usual way with F5 (for Windows) or CMD+B (for Mac) hotkey, or using all other available deployment options that the IDE provides you. When deploying Lightning Web Components, The Welkin Suite will detect all dependencies, will ensure that there are no conflicts, and will deploy all changes and their dependencies to an organization. You can also deploy LWC to other organizations using the 'Deploy to another org' wizard.
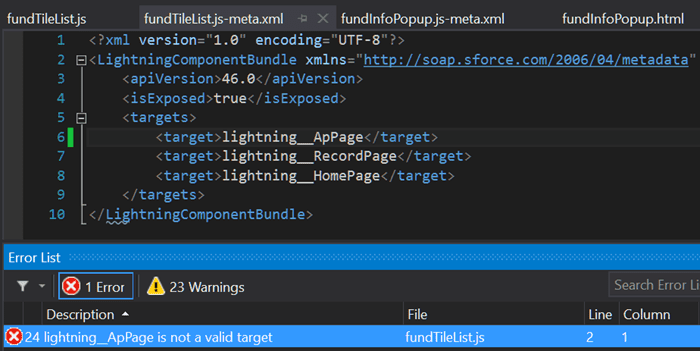
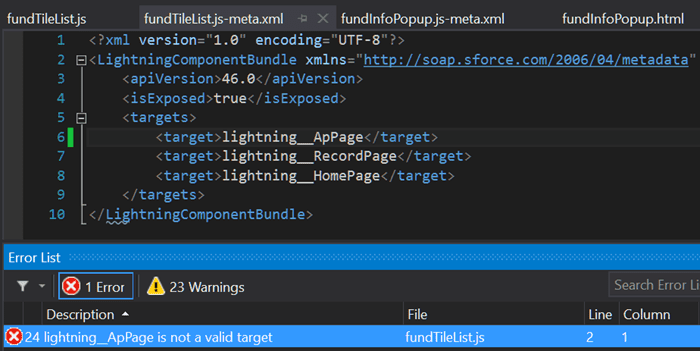
If there are any errors related to modified components that were detected by Salesforce (e.g. not Javascript errors) - the IDE will show you them in the 'Error List' panel.

Adding new Lightning Web Components to your project and organization in The Welkin Suite is extremely easy:
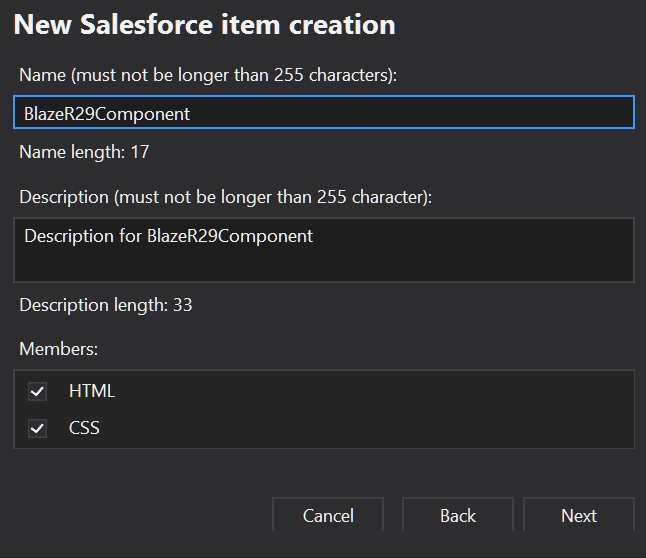
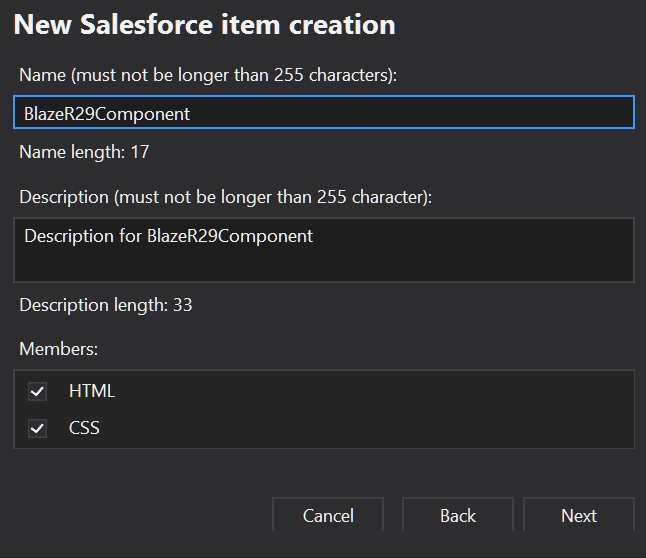
- For Windows - right-click on the project in the Solution Explorer → Add → Add New Item... (or just use the Ctrl+Shift+A hotkey), then select the 'Lightning Web Component' item and hit next to provide some basic information about your new component
- For Mac - in the context menu in the Solution pad select the Add → New File... option (or just use the CMD+N hotkey), then select the 'Lightning Web Component' item and hit next to provide some basic information about your new component

The last but not least point to mention is that Lightning Web Components are also supported and correctly detected when you use the 'Refresh project according to sources' in a case when you work with your project with Git repository, or if you've just copy-pasted some files to your project folder.
Other Changes
As a part of this release, we have not only added LWC support but also fixed some issues.
Previously there was an issue in the IDE when you were not able to deploy declarative changes (new fields, updated validations, layouts changes, etc.) to a production organization due to the incorrect Test Level set for deployment. We have fixed this issue, and now we set the correct Test Level so you can easily work with your production organizations directly in the IDE and deploy all your changes right here.
Another deployment-related issue occurred in some rare cases when deploying your changes to another organization - "Must specify valid information for parsing the string" error occurred. This issue won't appear anymore.
The last change in Bloom R29 and Blaze R22 is a very small enhancement (or a fix) - The Welkin Suite now trims a 'Name' field when you create new items in the project (e.g. classes, pages, bundles, etc.), and removes unneeded leading or trailing spaces. So if you accidentally copy-paste a name with unneeded spaces or tabs - everything will be ok ![]()
Future LWC and Other Plans
We guess that you believe that it's not the last LWC-related update of the IDE and even it's not the only LWC-related update this summer. We will keep listening and analyzing your feedback to determine the most important Lightning Web Components features and capabilities that we need to implement next. So don't be shy and let us know if have anything in your mind - no matter what exactly it is, just let us know!
In the meantime, we have almost prepared Bloom R30 and Blaze R23 releases with a nice update for Salesforce Administrators and those who have to work with Validation Rules from time to time, so we'll catch up on this in about a week ![]()
Full List of Changes
New Features
- Added Lightning Web Components support
Improvements
- Added unwanted leading and trailing spaces trimming in the 'Name' field when creating new items in a project
Fixes
- Fixed an issue that blocked the deployment of declarative changes to production organizations due to the incorrect Test Level
- Fixed a rare "Must specify valid information for parsing the string" error when deploying your changes to another organization













This is a great update! I'm looking forward to working with LWCs. Thanks for updating the Mac version at the same time as the Windows version.
I can't seem to get Code Completion for LWC components in HTML file. As well it shows Green Warning Highlights for existing Code for another component reference, (template, lightning-input).
We're also seeing the "Warning Highlights" issue that mcn.test2 above noted.
Additionally, we are seeing an error trying to save existing components. TWS doesn't seem to recognized import statements that reference custom fields. For instance, we cannot save changes to the file due to the following, valid import statement:
import PROPERTYROLE_FIELD from '@salesforce/schema/Contact_Community_Role__c.Community_Role__c';
Looks like its back to VS Code for a little while longer :-(
Hello Mark.
Thank you for your comment.
Our development team is still working on improving code completion for LWC components. If you have any questions, please let us know and we'll be happy to answer all of them.
"TWS doesn't seem to recognized import statements that reference custom fields."
Regarding this issue: I kindly ask you to reproduce this one more time and please send us a bug report with attached log files directly from the IDE.
Looking forward to your reply.
Regards,
Ihor
Thanks Ihor ... my colleague did attempt to send a bug report but had issues submitting, but it wouldn't let him type in the description. We're not sure if it did attach the bug report.
When the lightning web component explorer would be available for mac?
Is it possibe to support local es6 module imports in LWC. ie (import myFunction from './myHelperFunctions.js')
Salesforce already has support for share components (as in the link below) but we are looking to add additonal helper.js files within a LWC, similar to how AURA supports this.
Its possible to do this in Visual Studio but in Welkin we get an "already included error message".
https://developer.salesforce.com/docs/component-library/documentation/lwc/lwc.create_javascript_share_code
Hi about the previous comment the functionality its in the new Mac version Blaze R25, can you provide an example how to do that I also want to add additional helper.js
Regards
When trying this out, I did have one issue. Apparently the IDE wants the LWC name to start with a lower case letter. I had used an upper case, and it produced an error; however the initial object was created on Salesforce. The IDE was unable to find it, because it was incomplete, but wouldn't create it either, because of a duplicate name.
I recreated with a lowercase and different name, but that one marker entry on Salesforce is now stuck there until I use ANT to remove it somehow. Welkin does not see it.
Thanks,
Hello Richard!
Thank you for your post!
You must not be able to create LWC using the uppercase. Some information from the salesforce documentation:
1) Must begin with a lowercase letter;
2) Must contain only alphanumeric or underscore characters;
3) Must be unique in the namespace.
Learn more: https://lwc.dev/guide/reference
We will fix this problem as soon as possible. Thank you one more time!
Also, you can remove any LWC components using the 'SFDX' CLI easier:
sfdx force:lightning:lwc:delete -someflag lwcName
Regards,
Ihor
Nice Blog...
Thanks For sharing with us.
by cloudi5(https://www.cloudi5.com/website-design-company-in-coimbatore)