Static Resources Management in The Welkin Suite
All front-end developers who are working on the Salesforce platform and create a lot of Visualforce pages and Lightning Components and Applications, know that managing Static resources is a real pain. This is because, usually, tons of CSS, Javascript, and image items are spread across a whole organization, and you have to waste your time in finding the right one. Then to make it even more discomfort, if you need to edit some file, first off, you'll have to unzip the archive with it, and after making necessary changes, zip it back up. So much efforts for only just putting a few pixels on a page! So we advise you to just keep calm and use The Welkin Suite with its totally new Static Resources Bundles Explorer, where you can accomplish all these tasks right in the IDE in just a few seconds. Management of the Static Resources is no longer a task heavy job!

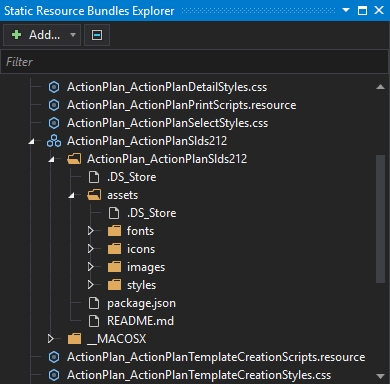
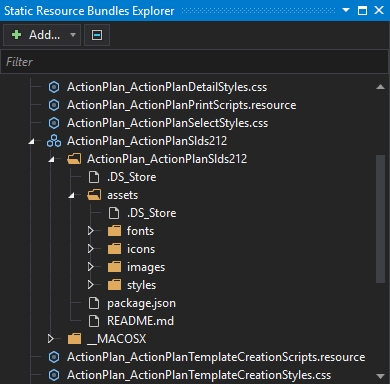
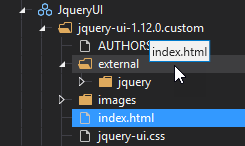
The new panel, Static Resources Bundles Explorer, is a very similar to the well-known Solution Explorer panel. The Static Resources Bundles Explorer represents a structure of all the static resources in your project in a very handy way. You can review at a glance, all the single resources and also zipped folders. Just expand one of them — and you'll see a list of included items — you don't need to unzip the folder anymore!

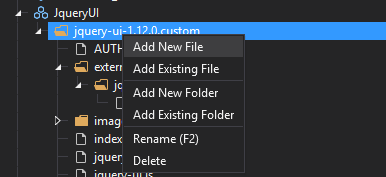
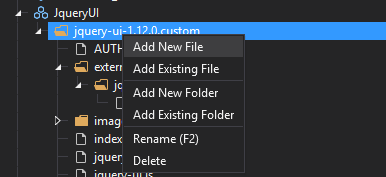
Using the context menu of any item, you can get a quick access to almost all the necessary options for managing the static resources on your project. Talking more precisely, here you are able to:
- add a new empty file to modify it later or add an already existing file,
- in the same way — add a new empty or already existing folder,
- rename a file or folder,
- delete an item from your organization,
- open in a browser to edit a file in the organization.

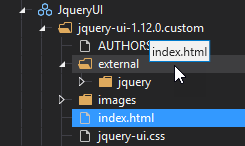
If you need to move any static resource file across the folders, it's extremely easy — just drag&drop the necessary item! Please note, that the changes in the related zipped folder will be available only after the performing the build. The same is also true for the structure of a project, in the Solution Explorer.

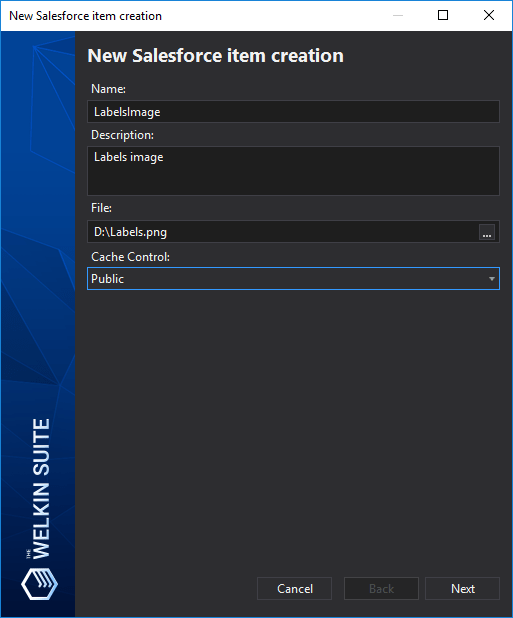
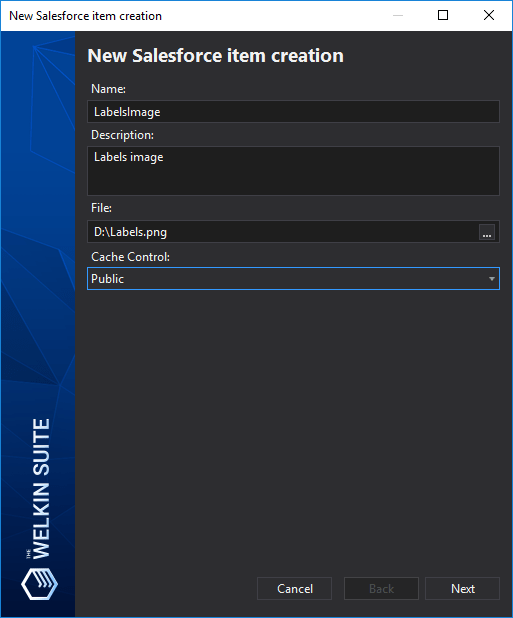
The last but not least option is that the Static Resources Bundles Explorer offers you is the creating a new static resource. It's available for you from the context menu of any item in the list of files or from the 'Add' button at the top of the panel. All you need to do, it's just to fill all the fields in the creation wizard. The newly created file will be immediately available both in the Static Resources Bundles Explorer and in the Solution Explorer.

With The Welkin Suite Static Resources Management, you can cover more of the routine tasks with just a single mouse click, and save tons of time for better development! This vital feature is available for both Windows and Mac versions of The Welkin Suite.
Find more technical details about this feature in our documentation:












Is there a way to minify a JavaScript file and place the results in another min.js file in Welkin (or any plans)?
Thanks!
Hi,
Thank you for your question.
Right now there's no such built-in option in the IDE and we don't have it in the roadmap for the next 2-4 months, however there's a couple of ways how you can anyway get this done in the IDE even today :)
1) If you'd like to do this automatically before or after building your changes, you can modify the *.sfproj file (it is located in a project folder) to execute anything you want as a pre-build or post-build event. It requires a bit of knowledge of the MSBuild project format, however, there is a lot of documentation and tutorials on the web, as this format is used by the Visual Studio. You can find some initial information in one of our forum answers here - https://welkinsuite.com/general-talks/commit-to-git-before-checkin/#entry_25302
2) We have built-in support for external tools in the IDE, so you can download any command-line tool for javascript minification and configure it using the External Tools option in the IDE. Here's a guide for Mac version - https://welkinsuite.com/blog/migration-tool-git-external-tools-in-the-welkin-suite/ and it's almost the same to what you'd get in the Windows version (here's a documentation for Windows - https://docs.welkinsuite.com/?id=windows:how_does_it_work:integrations:external_tools_support:start)
3) If you're using the Windows version of TWS, you can also look for existing extensions for Visual Studio 2013 and there's a high probability that there are couple extensions for such functionality. You can check out our guide on how to use Visual Studio extensions in The Welkin Suite here - https://welkinsuite.com/blog/visual-studio-extensions-salesforce-development/
Hope this helps.
Best Regards,
Kate
Thanks Kate!