Static Resources Management in The Welkin Suite
All front-end developers who are working on the Salesforce platform and create a lot of Visualforce pages and Lightning Components and Applications, know that managing Static resources is a real pain. This is because, usually, tons of CSS, Javascript, and image items are spread across a whole organization, and you have to waste your time in finding the right one. Then to make it even more discomfort, if you need to edit some file, first off, you'll have to unzip the archive with it, and after making necessary changes, zip it back up. So much efforts for only just putting a few pixels on a page! So we advise you to just keep calm and use The Welkin Suite with its totally new Static Resources Bundles Explorer, where you can accomplish all these tasks right in the IDE in just a few seconds. Management of the Static Resources is no longer a task heavy job!

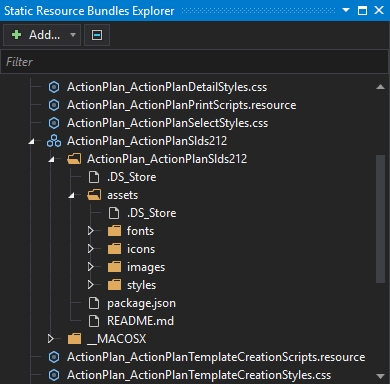
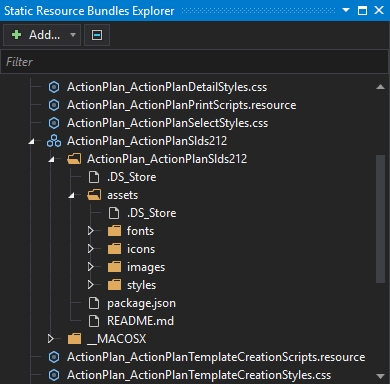
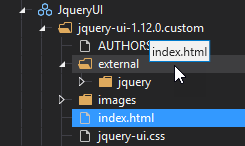
The new panel, Static Resources Bundles Explorer, is a very similar to the well-known Solution Explorer panel. The Static Resources Bundles Explorer represents a structure of all the static resources in your project in a very handy way. You can review at a glance, all the single resources and also zipped folders. Just expand one of them — and you'll see a list of included items — you don't need to unzip the folder anymore!

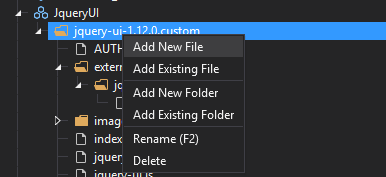
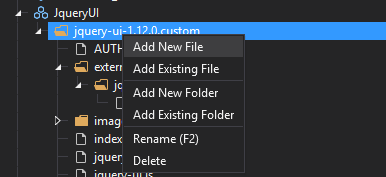
Using the context menu of any item, you can get a quick access to almost all the necessary options for managing the static resources on your project. Talking more precisely, here you are able to:
- add a new empty file to modify it later or add an already existing file,
- in the same way — add a new empty or already existing folder,
- rename a file or folder,
- delete an item from your organization,
- open in a browser to edit a file in the organization.

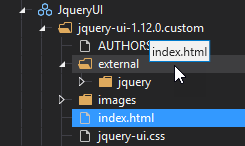
If you need to move any static resource file across the folders, it's extremely easy — just drag&drop the necessary item! Please note, that the changes in the related zipped folder will be available only after the performing the build. The same is also true for the structure of a project, in the Solution Explorer.

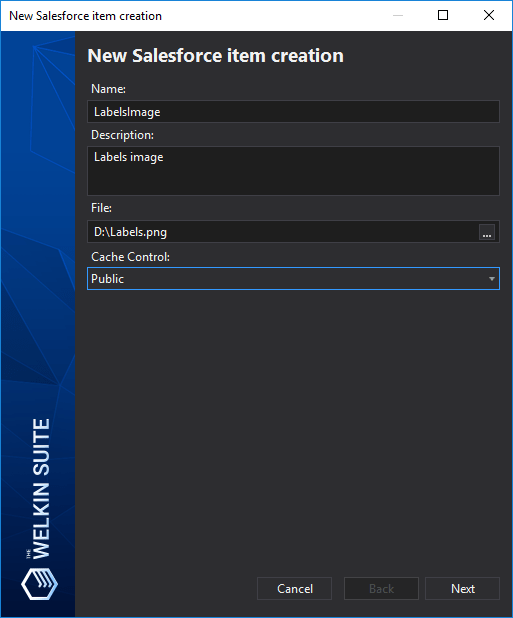
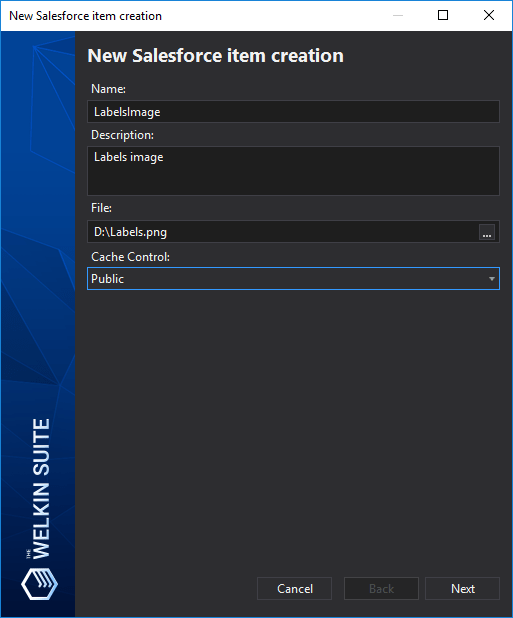
The last but not least option is that the Static Resources Bundles Explorer offers you is the creating a new static resource. It's available for you from the context menu of any item in the list of files or from the 'Add' button at the top of the panel. All you need to do, it's just to fill all the fields in the creation wizard. The newly created file will be immediately available both in the Static Resources Bundles Explorer and in the Solution Explorer.

With The Welkin Suite Static Resources Management, you can cover more of the routine tasks with just a single mouse click, and save tons of time for better development! This vital feature is available for both Windows and Mac versions of The Welkin Suite.
Find more technical details about this feature in our documentation:












Is there a way to minify a JavaScript file and place the results in another min.js file in Welkin (or any plans)?
Thanks!
Thanks Kate!